| Oracle® interMedia User's Guide 10g Release 1 (10.1) Part Number B10840-01 |
|
|
View PDF |
| Oracle® interMedia User's Guide 10g Release 1 (10.1) Part Number B10840-01 |
|
|
View PDF |
This chapter describes the development of the following types of media upload and retrieval applications using interMedia object types:
Section 3.1 describes the development of the following interMedia photo album sample Web applications that use the interMedia image object type:
PL/SQL application that uses the PL/SQL Gateway and PL/SQL Web Toolkit for Oracle Application Server 10g and Oracle Database, see Section 3.1.1
Java servlet application that uses Oracle interMedia Java Classes for servlets and JSP, see Section 3.1.2.
JavaServer Pages (JSP) application that uses Oracle interMedia Java Classes for servlets and JSP, see Section 3.1.3
Active Server Pages (ASP)/Visual Basic (VB) application for the Microsoft Internet Information Server (IIS) Web Server, see Section 3.1.4
Section 3.2 describes the interMedia Code Wizard application for the PL/SQL Gateway that uses the interMedia image, audio, video, and heterogeneous media object types.
Section 3.1 and Section 3.2 assume the following:
You are familiar with:
Developing PL/SQL applications using the PL/SQL Gateway and PL/SQL Web Toolkit.
Developing Java-based Web applications using JDBC, creating Java source code, compiling it into byte code (.class) files, and deploying class files into respective servlet containers required by Oracle HTTP Server for Oracle Application Server 10g and Oracle Database.
Developing ASP/VB scripts for the Microsoft IIS Web Server.
You have already installed and configured the following sample application:
Oracle interMedia PL/SQL Web Toolkit Photo Album application
Oracle interMedia Java Servlet Photo Album application
Oracle interMedia JSP Photo Album application
Oracle interMedia ASP/VBScript Photo Album application
Oracle interMedia Code Wizard for the PL/SQL Gateway application
See the README.txt file for each respective sample application for installation and configuration information.
This set of four interMedia photo album sample applications demonstrates the use of interMedia image object type to upload and retrieve media data stored in Oracle Database.
Each of these photo album applications, when installed, creates a table named photos and a sequence named photos_sequence.
The photos table is described by the following CREATE TABLE statement:
CREATE TABLE photos(id NUMBER PRIMARY KEY,
description VARCHAR2(40) NOT NULL,
location VARCHAR2(40),
image ORDSYS.ORDIMAGE,
thumb ORDSYS.ORDIMAGE);
Note that the data type for the image and thumb columns are defined as interMedia image object types to store the full-sized images and the generated thumbnail images.
The photos_sequence sequence is defined by the following CREATE SEQUENCE statement:
CREATE SEQUENCE photos_sequence;
The interMedia PL/SQL Web Toolkit Photo Album sample application shows you how to develop a Web application using PL/SQL Web Toolkit function calls to generate the HTML tags for Web page generation.
During the installation, a document upload table is defined by the following CREATE TABLE statement:
CREATE TABLE PHOTOS_UPLOAD(name VARCHAR2(256) UNIQUE NOT NULL,
mime_type VARCHAR2(128),
doc_size NUMBER,
dad_charset VARCHAR2(128),
last_updated DATE,
content_type VARCHAR2(128),
blob_content BLOB );
Each image uploaded using the PL/SQL Gateway is stored in the PHOTOS_UPLOAD table. An upload procedure (insert_new_photo) automatically moves the uploaded image from the specified PHOTOS_UPLOAD table to the photo album applications table called photos.
After you have completed the setup tasks and have built the photo album application, including creating a database access descriptor (DAD) entry as described in the readme.txt file, you can run the photo album application by entering the following URL in the address field of your Web browser:
<protocol><hostname:port-number>/pls/photo_album_dad
The <protocol> field is http:// and the <hostname:port-number> field is the host name and port number of the system where your HTTP server is running.
When first invoked, the photo album application displays any images that are currently stored in the album. By default, the photo album is empty when first installed. To upload a new photo, select Upload new photo. Enter a description of the photo, the location where the photo was taken, and the name of the image file or browse to its directory location, then click Upload photo. The contents of the photo album are displayed along with a picture of the new photo. Click the thumbnail image to view the full-sized version of the photo. When the photo album application displays the text view image instead of its thumbnail image, the image format that was uploaded was not recognized by interMedia. Click view image to display the full-sized image.
You can now begin to load your photo album application with your favorite photos.
The photo album application is composed of a PL/SQL package specification containing 12 modules: 10 procedures, and 2 functions and with the package body implementation. Each module describes tasks that the photo album application performs and information that the photo album application displays on the Web page. These modules are categorized into specific actions and print operations to reduce redundancy, with each action and print operation being assigned to a specific procedure.
Some examples of action operations are the following:
Display the contents of the photo album (view_album).
Display an entry in the photo album (view_entry).
Retrieve the media from the database and deliver it to the Web browser (deliver_media).
Display the upload form for inserting a new photo in the photo album (view_upload_form).
Insert a new photo in the photo album (insert_new_photo).
Print operations display some text on the Web page, such as:
Print the upload form (print_upload_form).
Print the common page header (print_page_header).
Print the common page trailer (print_page_trailer).
Print a heading message (print_heading).
Print a text link (print_link).
The function get_preferred_format performs a task described later in this section, and returns a value.
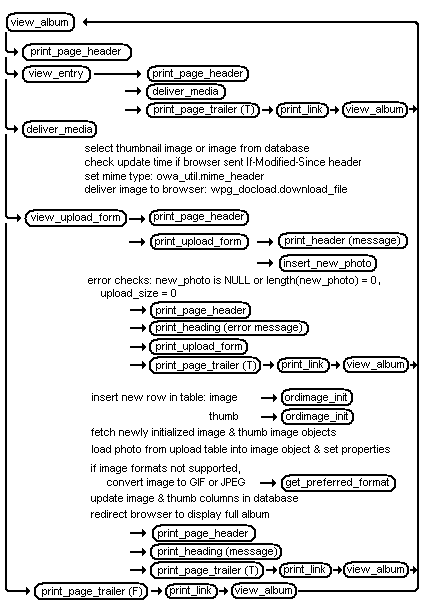
Figure 3-1 shows a flow diagram of the names of the procedures and functions, and the order in which each is called to implement a particular operation in the photo album application.
Figure 3-1 Procedure and Function Flow Chart for the Photo Album Application

The implementation of the photo album sample application is defined in the PL/SQL package named PHOTO_ALBUM. The package specification includes the following procedures and functions.
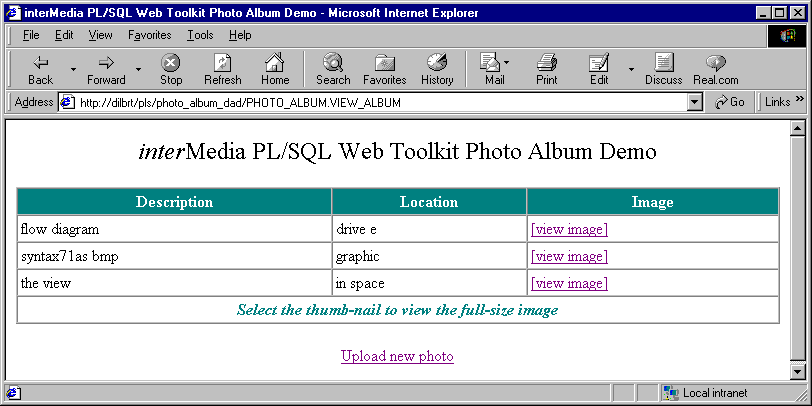
Procedure VIEW_ALBUM displays the contents of the photo album on a Web page as a three column table that includes the image description, location, and a thumbnail image to view if the image format is supported by interMedia. See Figure 3-2.
Figure 3-2 interMedia PL/SQL Web Toolkit Photo Album Application (Demo)

Thumbnail images display as anchor tags that, when selected, are used to display the full-sized image using the following statements:
htp.print( '<td headers="image"><a href="PHOTO_ALBUM.VIEW_ENTRY' ||
'?entry_id=' || entry.id || '">' );
IF entry.thumb.contentLength > 0
THEN
htp.print( '<img src="PHOTO_ALBUM.DELIVER_MEDIA?media=thumb' ||
ampersand || 'entry_id=' || entry.id || '"' ||
' height=' || entry.thumb.height ||
' width=' || entry.thumb.width ||
' alt="' || htf.escape_sc( entry.description ) || '"' ||
' border=1></a></td>' );
ELSE
htp.print( '[view image]</a></td>' );
END IF;
The thumbnail images for all entries are displayed by calling the PHOTO_ALBUM.DELIVER_MEDIA procedure using the tag <IMG SRC="PHOTO_ALBUM.DELIVER_MEDIA?media=thumb...> within the preceding IF...THEN...ELSE...END IF statement. Notice that in the query string, ?media=thumb, that the name/value pair indicates that the parameter named media declared in the deliver_media procedure has a value of thumb, which represents the thumbnail image.
In the preceding IF...THEN...ELSE...END IF statement, if the image format is not supported by interMedia, then no thumbnail image would have been created when the image was uploaded. In this special case, a text link of view image is displayed as indicated in the ELSE clause. Selecting view image in the image column, calls the PHOTO_ALBUM.VIEW_ENTRY procedure to display the full-sized image.
At the bottom of the table is Select the thumbnail to view the full-size image, which when selected, calls the PHOTO_ALBUM.VIEW_UPLOAD_FORM procedure. The Web browser also displays a common page header with the page title interMedia PL/SQL Web Toolkit Photo Album Demo by calling the PHOTO_ALBUM.PRINT_PAGE_HEADER procedure. In addition, the Web page displays a common page trailer by calling the PHOTO_ALBUM.PRINT_PAGE_TRAILER procedure. Note that the page trailer is controlled by a Boolean operation, and in this case, is set to false and so the trailer is not displayed. At the bottom of the page is an Upload new photo link to upload a new photo, which when selected, calls the PHOTO_ALBUM.VIEW_UPLOAD_FORM procedure.
Procedure VIEW_ENTRY displays the description, location, and a full-sized version of the image by calling the PHOTO_ALBUM.DELIVER_MEDIA procedure, using the tag <IMG SRC="PHOTO_ALBUM.DELIVER_MEDIA?media=image...> shown in the following statement:
htp.prn( '<tr><td scope= "col" valign="top"><b>Photo:</b></td>
<td scope="col">' ||
'<img src="PHOTO_ALBUM.DELIVER_MEDIA?media=image' ||
ampersand || 'entry_id=' || entry_id || '"' );
htp.prn( ' alt="' || htf.escape_sc( entry.description ) || '"' );
Notice that in the query string, ?media=image, that the name/value pair indicates that the parameter named media declared in the DELIVER_MEDIA procedure has a value of image, which represents the full-sized image.
The VIEW_ENTRY procedure is called from the VIEW_ALBUM procedure.
The Web page also displays the common page header (the Web page title) by calling the PHOTO_ALBUM.PRINT_PAGE_HEADER procedure. In addition, the common page trailer is called with the PHOTO_ALBUM.PRINT_PAGE_TRAILER procedure. In this case, the Boolean expression is set to true and displays the Return to photo album link, near the bottom of the Web page. When this link is selected, it calls the PHOTO_ALBUM.VIEW_ALBUM procedure.
Procedure DELIVER_MEDIA retrieves the image from the database and delivers either a thumbnail or a full-sized image to the Web browser, depending on the value of the field named MEDIA. If the value of the MEDIA field is thumb, a thumbnail image is delivered; otherwise, a full-sized image is delivered.
If the image requested is in the browser cache and the cache is valid, then the image is retrieved from cache; otherwise, the MIME type of the image is set based on the image attribute value in the database, then the image is retrieved from the database and is delivered to the browser, as follows:
IF ordplsgwyutil.cache_is_valid( local_image.getUpdateTime() ) THEN owa_util.status_line( ordplsgwyutil.http_status_not_modified ); RETURN; END IF; . . . owa_util.mime_header( local_image.mimeType, FALSE ); ordplsgwyutil.set_last_modified( local_image.getUpdateTime() ); owa_util.http_header_close(); IF owa_util.get_cgi_env( 'REQUEST_METHOD' ) <> 'HEAD' THEN wpg_docload.download_file( local_image.source.localData ); END IF;
Whether the image retrieved is a thumbnail or a full-sized image, two packages of the PL/SQL Web Toolkit are used to do this operation. The first package, owa_util, sets the MIME type of the image, while the second package, wpg_docload, downloads the image from the database to the Web browser.
The DELIVER_MEDIA procedure is called by the PHOTO_ALBUM.VIEW_ALBUM and PHOTO_ALBUM.VIEW_ENTRY procedures.
Procedure VIEW_UPLOAD_FORM displays the upload form by calling the PHOTO_ALBUM.PRINT_UPLOAD_FORM procedure. The procedure also displays the common page header by calling the PHOTO_ALBUM.PRINT_PAGE_HEADER procedure, and displays the common page trailer by calling the PHOTO_ALBUM.PRINT_PAGE_TRAILER procedure. The VIEW_UPLOAD_FORM procedure sets the Boolean expression to true to display the common page trailer.
Procedure PRINT_UPLOAD_FORM calls the PHOTO_ALBUM.PRINT_HEADING procedure to display the message header Upload a new photo on the Web page, then calls the PHOTO_ALBUM.INSERT_NEW_PHOTO procedure to do the insert operation. In addition, the user input for the image description, image location, and image file name is entered by the user upon request. Clicking Upload photo initiates the upload operation because the input type is submit.
Procedure INSERT_NEW_PHOTO inserts a new photo into the photo album. This procedure also checks to make sure a file name was entered as input from the previous PHOTO_ALBUM.PRINT_UPLOAD_FORM procedure call, and that the file has content or is not of zero length. If the DESCRIPTION field is blank, the file name is used as the description. Next, the ORDSYS.ORDIMAGE.INIT( ) function is called to initialize both the thumb and image ORDImage object type columns with an empty BLOB for the new row to be stored in the photos table. A SQL SELECT FOR UPDATE statement fetches the newly initialized thumbnail and full-sized image object type columns for update. A DBMS_LOB.COPY operation loads the image from the upload table into the full-sized image ORDImage object type column, then calls the setProperties( ) method to read the image data, get the values of the image object attributes, and store them in the object attributes for the image column.
Because some browsers cannot display some image formats inline, in this sample application, BMP formatted images are converted to either a JPEG image format (for images with greater than 8 bits of color) or a GIFF image format (for images with less than 9 bits of color) by calling the GET_PREFERRED_FORMAT function. A processCopy( ) operation is performed on the full-sized image to create the thumbnail image, then both the full-sized image and the thumbnail image are updated in the database with a SQL UPDATE statement. After the row is updated in the photos table, then the same row containing these new images is deleted from the upload PHOTOS_UPLOAD table. The upload operation returns a message "Photo successfully uploaded into photo album". Finally, the PHOTO_ALBUM.VIEW_ALBUM procedure is called again to refresh the Web page and the PHOTO_ALBUM.PRINT_PAGE_TRAILER procedure is called to display the common page trailer with the Boolean expression set to true to display the trailer.
Procedure PRINT_PAGE_HEADER displays the common page header, interMedia PL/SQL Web Toolkit Photo Album Demo.
Procedure PRINT_PAGE_TRAILER contains a Boolean expression, which when set to true, calls the PRINT_LINK procedure; otherwise when set to false, it displays no text link.
Procedure PRINT_HEADING displays a one line message for the specified value of the MESSAGE field when this procedure is called.
Procedure PRINT_LINK displays Return to photo album at the bottom of the Web page, which when selected, calls the PHOTO_ALBUM.VIEW_ALBUM procedure. The PRINT_LINK procedure is called from the PHOTO_ALBUM.PRINT_PAGE_TRAILER procedure.
For more information about building applications using PL/SQL, see Oracle HTTP Server mod_plsql User's Guide, Oracle Application Server 10g PL/SQL Web Toolkit Reference, Oracle HTTP Server Administrator's Guide, Oracle Database Application Developer's Guide - Fundamentals, PL/SQL User's Guide and Reference, and PL/SQL Packages and Types Reference.
The interMedia Java Servlet Photo Album sample application demonstrates the use of Oracle interMedia Java Classes for servlets and JSP to upload and retrieve multimedia data to and from the database. Users access the servlet application to view the contents of the photo album, including thumbnail versions of each photo, to view the full-sized version of any photo, and to upload new photos into the album.
After you have completed the setup tasks and have built the Java servlet photo album application, you can run the application by entering the following URL in the address field of your Web browser:
Default installation of Oracle Application Server 10g or Oracle Database
<protocol><hostname:port-number>/servlet/PhotoAlbumServlet
Default installation of Tomcat 3.2 on Windows NT
<protocol><hostname:port-number>/examples/servlet/PhotoAlbumServlet
The <protocol> field is http://, and the <hostname:port-number> field is the host name and port number of the system where your HTTP server is running.
When first invoked, the photo album application displays any images that are currently stored in the album. By default, the photo album is empty when first installed. To upload a new photo, select Upload new photo. Enter a description of the photo, the location where the photo was taken, and the name of the image file or browse to its directory location, then click Upload photo. The contents of the photo album are displayed along with a picture of the new photo. Click the thumbnail image to view the full-sized version of the photo.
When the photo album application displays the text view image instead of its thumbnail image, the image format that was uploaded was not recognized by interMedia. Click view image to display the full-sized image.
You can now begin to load your photo album application with your favorite photos.
The interMedia Java Servlet Photo Album application combines both business logic and the presentation into a single servlet, which when compiled, creates two class files, PhotoAlbumServlet.class and PhotoAlbumRequest.class.
To follow along with the description of tasks, users should refer to a copy of the PhotoAlbumServlet.java file, which can be found in:
<ORACLE_HOME>/ord/http/demo/servlet (on UNIX)
<ORACLE_HOME>\ord\http\demo\servlet (on Windows)
The PhotoAlbumServlet class performs the following tasks:
Extends the HttpServlet and contains the user entered connection information.
public class PhotoAlbumServlet extends HttpServlet
Accepts connection information by allowing you to select the connection method, supply the necessary connection information, and optionally change the user name and password to connect to a schema other than scott/tiger.
private final static String JDBC_CONNECT_STRING =
// "jdbc:oracle:oci:@<SQL*Net TNS name>"; // 9i JDBC OCI driver
// "jdbc:oracle:oci8:@<SQL*Net TNS name>"; // 8i JDBC OCI driver
"jdbc:oracle:thin:@<host>:<port>:<sid>"; // JDBC Thin driver
private final static String JDBC_USER_NAME = "scott";
private final static String JDBC_PASSWORD = "tiger";
Instantiates a Java stack used to implement a simple connection-pooling mechanism.
private static Stack connStack = new Stack();
Defines a flag to indicate whether or not the JDBC Thin driver has been loaded.
private static boolean driverLoaded = false;
Defines a servlet initialization method.
public void init( ServletConfig config ) throws ServletException
{
super.init(config);
}
Defines a doGet( ) method to process an HTTP GET request containing an HttpServletRequest object and HttpServletResponse object and instantiates a PhotoAlbumRequest object to process the request to deliver either a full-sized or thumbnail image to the browser, or to display an upload form or the contents of the photo album as thumbnail images.
public void doGet( HttpServletRequest request,
HttpServletResponse response )
throws ServletException, IOException
{
Connection conn = null;
//
// Use a try-block to ensure that JDBC connections are always returned
// to the pool.
//
try
{
//
// Get a JDBC connection from the pool.
//
conn = getConnection();
//
// Instantiate a PhotoAlbumRequest object to process the request.
//
PhotoAlbumRequest albumRequest =
new PhotoAlbumRequest( conn, request, response );
//
// Figure out what to do based on query string parameters.
//
String view_media = request.getParameter( "view_media" );
if ( view_media != null )
{
//
// Deliver a full-sized or thumbnail image to the browser.
//
albumRequest.viewMedia( view_media );
return;
}
else if ( request.getParameter( "view_form" ) != null )
{
//
// Display the HTML upload form.
//
albumRequest.viewUploadForm();
}
else if ( request.getParameter( "view_entry" ) != null )
{
//
// Display full-sized photo image.
//
albumRequest.viewPhoto();
}
else
{
//
// Display album contents with thumbnail images by default.
//
albumRequest.viewAlbum();
}
}
catch ( SQLException e )
{
//
// Log what went wrong.
//
e.printStackTrace( System.out );
//
// Turn SQL exceptions into ServletExceptions.
//
throw new ServletException( e.toString() );
}
finally
{
//
// If we have a JDBC connection, then return it to the pool.
//
freeConnection( conn );
}
}
Defines a doPost( ) method to process an HTTP POST request used to upload a new photo into the album by instantiating a PhotoAlbumRequest object to process the request and then calling the insertNewPhoto( ) method.
public void doPost( HttpServletRequest request,
HttpServletResponse response )
throws ServletException, IOException
{
Connection conn = null;
//
// Use a try-block to ensure that JDBC connections are always returned
// to the pool.
//
try
{
//
// Get a JDBC connection from the pool.
//
conn = getConnection();
// // Instantiate a PhotoAlbumRequest object to process the request.
//
PhotoAlbumRequest albumRequest =
new PhotoAlbumRequest( conn, request, response );
//
// Insert the photo into the album.
//
albumRequest.insertNewPhoto();
}
catch ( SQLException e )
{
//
// Log what went wrong.
// e.printStackTrace( System.out );
//
// Turn SQL exceptions into ServletExceptions.
//
throw new ServletException( e.toString() );
}
finally
{
//
// If we have a JDBC connection, then return it to the pool.
//
freeConnection( conn );
}
}
Defines a getConnection( ) method.
private Connection getConnection()
throws SQLException
{
OracleConnection conn = null;
//
// Synchronize on the stack object. Load the JDBC driver if not yet
// done. If there's a free connection on the stack, then pop it off
// the stack and return it to the caller. Otherwise, create a new
// connection object and call the version compatibility initialization
// method.
//
synchronized( connStack )
{
if ( !driverLoaded )
{
DriverManager.registerDriver(
new oracle.jdbc.driver.OracleDriver() );
driverLoaded = true;
}
if ( connStack.empty() )
{
conn = (OracleConnection)DriverManager.getConnection
( JDBC_CONNECT_STRING, JDBC_USER_NAME, JDBC_PASSWORD );
}
else
{
conn = (OracleConnection)connStack.pop();
}
}
//
// Enable auto-commit by default.
//
conn.setAutoCommit( true );
return conn;
}
Defines a freeConnection( ) method.
private void freeConnection( Connection conn )
{
//
// Synchronize on the stack object, then push the connection onto the
// stack.
//
if ( conn != null )
{
synchronized( connStack )
{
connStack.push( conn );
}
}
}
In summary, the PhotoAlbumServlet class responds to the HTTP GET and POST requests by allocating a JDBC connection from a connection pool. Each HTTP GET or POST request is assigned its own JDBC connection from the pool to ensure that multiple requests can be serviced concurrently. An HTTP GET request is used to retrieve image data from the photo album and an HTTP POST request is used to upload image data into the photo album. Then, an instance of the PhotoAlbumRequest class is created to execute the request, executes the request, then releases the JDBC connection back to the pool at the end of the request.
The PhotoAlbumRequest class does the actual processing of an HTTP GET or POST request and defines the following methods: viewAlbum( ), viewPhoto( ), viewMedia( ), viewUploadForm( ), insertNewPhoto( ), printPageHeader( ), printPageTrailer( ), printMessage( ), printHeading( ), and printLink( ), and the getPreferredFormat( ) function.
In the viewMedia( ) and insertNewPhoto( ) methods, three objects, OrdHttpResponseHandler, OrdHttpUploadFormData, and OrdHttpUploadFile, are instantiated. These objects are used to call the methods of the respective OrdHttpResponseHandler, OrdHttpUploadFormData, OrdHttpUploadFile classes of the Oracle interMedia Java Classes for servlets and JSP. For example, in the viewMedia( ) method, the OrdHttpResponseHandler object is instantiated and used to call the sendImage( ) method as shown in the following code:
OrdHttpResponseHandler handler =
new OrdHttpResponseHandler( request, response );
handler.sendImage( img );
The viewAlbum( ), viewPhoto( ), viewMedia( ), and insertNewPhoto( ) methods use the ORAData (formerly getCustomDatum) and ORADataFactory (formerly the getFactory) interfaces supplied by Oracle to get the image or thumbnail OrdImage object from the result set to obtain height and width information, to retrieve an image from an OrdImage Java object and deliver it to the browser, and to upload an image in an OrdImage Java object and to also update it in the photos table. For example, the following code excerpt is from the viewAlbum( ) method:
OrdImage img =
(OrdImage)rset.getORAData( 4, OrdImage.getORADataFactory() );
.
.
.
out.print( "<td headers=\"image\"><a href=\"" + servletUri +
"?view_entry=yes&id=" + id + "\">" );
if ( img.getContentLength() > 0 )
{
if (img.getMimeType().startsWith("image/"))
{
out.print( "<img src=\"" + servletUri +
"?view_media=thumb&id=" + id + "\"" +
" height=" + img.getHeight() +
" width=" + img.getWidth() +
" alt=\"" + description + "\"" +
" border=1>" );
}
}
else
{
out.print( "[view image]" );
}
out.println( "</a></td>" );
out.println( "</tr>" );
What follows is a more detailed description of each method and what it does:
The viewAlbum( ) method does the following:
Initializes the row count to zero.
Writes a common page header on the HTML page using the printPageHeader( ) function.
Executes a SELECT statement to fetch all the thumbnail images in the photo album, order them by description, and display the description and location information for each along with the thumbnail image if it exists, and returns the results in a result set.
Displays the thumbnail images in an HTML table with column headers labeled Description, Location, and Image.
Within a while block, reads the contents of the result set by reading the first row's contents beginning with the id value, displays the description and location values, then gets the thumbnail OrdImage object and builds the height and width attributes for each thumbnail image.
Displays the thumbnail image using an HTML anchor tag that can be used to display the full-sized image. When a user clicks the thumbnail image or view image, the full-sized image is displayed.
Displays the contents of the photo album within an HTML anchor tag using the tag <IMG SRC="<servlet-path>?view_media=thumb&id=..."> to display the thumbnail images, where <servlet-path> is the value of servletUri. If the thumbnail image was not created because the image format was not supported by interMedia, the text view image is displayed instead.
Increments the row count to see if the photo album is empty; if so, display the message "The photo album is empty".
Displays an HTML anchor tag near the bottom of the HTML page using the printLink( ) function with the text Upload new photo.
Writes a common trailer at the bottom of the HTML page by calling the printPageHeader( ) function, however, in this case, sets the Boolean argument to false to not display the common page trailer.
Closes the result set and the statement.
The viewPhoto( ) method displays the full-sized version of a photo and does the following:
Writes a common page header on the HTML page using the printPageHeader( ) function.
Gets the value of the id column for the entry being viewed.
Executes a SQL SELECT statement to fetch the entry's description, location, and full-sized image where the value of id in the where clause is a parameter marker and returns the results in a result set.
Gets the image OrdImage object from the result set in order to later build the image height and width attributes within the <IMG SRC=...> image tag.
Displays the full-sized image in an HTML table beginning with the column names Description and Location, and displays the entry's values for these two columns.
Builds the URL to fetch a full-sized image for this entry by using an image tag <IMG SRC="<servlet-path>?view_media=image&id=..."> to display an image in the column labeled Photo, where <servlet-path> is the value of servletUri.
Displays the full-sized images height and width by calling the getHeight( ) and getWidth( ) interMedia object methods. If the image format is not recognized by interMedia, height and width values will be zero and will not be displayed.
Writes a common page trailer at the bottom of the HTML page by calling the printPageHeader( ) function and setting its Boolean argument to true to display the common page trailer.
Closes the result set and the statement.
The viewMedia( ) method is invoked by both thumbnail and full-sized image URLs to retrieve a thumbnail or full-sized image from the photos table and deliver it to the browser using the OrdHttpResponseHandler class. This method does the following:
Executes a SQL SELECT statement to fetch either the thumbnail or full-sized image where the value of id in the where clause is a parameter marker and returns the results in a result set. The SQL SELECT statement is built dynamically with the string media equating to either the thumbnail image column or the full-sized image column.
Fetches a row from the result set.
Gets the OrdImage object from the result set.
Uses the OrdHttpResponseHandler class to create an OrdHttpResponseHandler object to retrieve the image from the OrdImage object and deliver it to the browser using the sendImage( ) method. The sendImage( ) method supports browser content caching by supporting the If-Modified-Since and Last-Modified headers.
Closes the result set and the statement.
The viewUploadForm( ) method displays an HTML form that allows users to upload new photos and does the following:
Calls the printPageHeader( ) function to produce the common page header.
Defines the form action as a multipart/form-data POST request.
Calls the upload_form_fields static string containing the contents of the upload form. The upload form is defined as a table with rows labeled Description and Location, with an input type of text and named description and location respectively, followed by a row labeled File name:, with an input type of file and named photo, and finally a row with no label, an input type of submit, and a value of Upload photo.
Calls the printPageTrailer( ) function to produce the common page trailer.
The insertNewPhoto( ) method does the following:
Uses the OrdHttpUploadFormData class to parse a multipart/form-data POST request containing an uploaded photo.
Uses the OrdHttpUploadFile class to upload the new photo into the database.
Executes a SQL SELECT photos_sequence.nextval statement to get the next value of the id column for the new row to be inserted into the photos table.
Executes a SQL INSERT statement to insert a new row in the photos table.
Executes a SQL SELECT...FOR UPDATE statement to fetch the initialized full-sized and thumbnail image objects from the photos table.
Calls the loadImage( ) method in the OrdHttpUploadFile class to populate an OrdImage object named image with the full-sized image and sets the properties or attribute values of the image object based on the image contents.
Checks to see what the image format is and if it is an image format that may not be displayed inline by a browser, such as a BMP image format, then calls the getPreferredFormat( ) method to convert a BMP image format and return the preferred image format.
Calls the ProcessCopy( ) method in the OrdImage class to process the full-sized image, create a thumbnail image, and populate an OrdImage object named thumb.
Executes a SQL UPDATE statement to update the full-sized and thumbnail images in the database.
Displays a photo upload success message and then directs the browser to refresh the page.
A getPreferredFormat( ) private function, in this sample application, converts a BMP image format and returns the preferred image file format based on the number of colors in the image; returns a MONOCHROME image format if there are no colors, or a JPEG if there are more than 8 colors, or a GIF if there greater than 0 and fewer than 8 colors.
A printPageHeader( ) private function displays an HTML header that is common to all HTML responses.
A printPageTrailer( ) private function displays an HTML trailer that is common to all HTML responses.
A printMessage( ) private function prints a message on the HTML page.
A printHeading( ) private function prints a header on the HTML page.
A printLink( ) function produces an HTML anchor tag in a standard format.
The interMedia JavaServer Pages (JSP) Photo Album sample application is a JSP application that demonstrates the use of Oracle interMedia Java Classes for servlets and JSP to upload and retrieve multimedia data to and from a database. Users access the JSP that constitute the application to view the contents of the photo album, including thumbnail versions of each photo, to view the full-sized version of any photo, and to upload new photos into the album.
After you have completed the setup tasks and have built the JSP photo album application, you can run the JSP photo album application by entering the following URL in the address field of your Web browser:
Default installation of Oracle Application Server 10g or Oracle Database
<protocol><hostname:port-number>/demo/PhotoAlbum.jsp
Default installation of Tomcat 3.2 on Windows NT
<protocol><hostname:port-number>/examples/jsp/PhotoAlbum.jsp
The <protocol> field is http://, and the <hostname:port-number> field is the host name and port number of the system where your HTTP server is running.
When first invoked, the photo album application displays any images that are currently stored in the album. By default, the photo album is empty when first installed. To upload a new photo, select Upload new photo. Enter a description of the photo, the location where the photo was taken, and the name of the image file or browse to its directory location, then click Upload photo. The contents of the photo album are displayed along with a picture of the new photo. Click the thumbnail image to view the full-sized version of the photo.
When the photo album application displays the text view image instead of its thumbnail image, the image format that was uploaded was not recognized by interMedia. Click view image to display the full-sized image.
You can now begin to load your photo album application with your favorite photos.
The JSP photo album application separates the business logic from the presentation by having a JavaBean containing methods that are accessed from each of five JSP files. When compiled, the application creates the PhotoAlbumBean.class file, which contains the user-entered connection information and defines the following methods: selectTable( ), selectRowById( ), fetch( ), insertNewPhoto( ), release( ), getConnection( ), freeConnection( ), setId( ), setDescription( ), setLocation( ), getImage( ), and getThumb( ), and the functions: getId( ), getDescription( ), and getLocation( ), and getPreferredFormat( ).
To follow along with the description of tasks, users should refer to a copy of each JSP file, which can be found in:
<ORACLE_HOME>/ord/http/demo/jsp (on UNIX)
<ORACLE_HOME>\ord\http\demo\jsp (on Windows)
In the PhotoAlbumEntryViewer, PhotoAlbumMediaViewer, PhotoAlbum, and PhotoAlbumInsertPhoto JSP files, the jsp:useBean action tag is used to establish an ID and association with the PhotoAlbumBean class and the OrdHttpJspResponseHandler and OrdHttpUploadFormData classes of Oracle interMedia Java Classes for servlets and JSP. For example, the following code appears in the PhotoAlbumInsertPhoto JSP file:
<jsp:useBean id="album" scope="page" class="PhotoAlbumBean"/>
<jsp:useBean id="handler" scope="page"
class="oracle.ord.im.OrdHttpJspResponseHandler"/>
<jsp:useBean id="formData" scope="page" class="oracle.ord.im.OrdHttpUploadFormData"/>
This jsp:useBean action tag is used so these objects can be referenced by their respective ID values (album, handler, and formData) to call the methods of these classes.
The OrdHttpUploadFile class of Oracle interMedia Java Classes for servlets and JSP is defined as an object with the name uploadPhoto in the insertNewPhoto( ) method in the PhotoAlbumBean.java file and then used to call its loadImage( ) method to load the photo into the photos table as shown in the following code excerpts:
public void insertNewPhoto( OrdHttpUploadFile uploadPhoto )
throws SQLException, ServletException, IOException
.
.
.
uploadPhoto.loadImage( image );
.
.
.
The insertNewPhoto( ) method defined in the PhotoAlbumBean.java file, uses the ORAData (formerly getCustomDatum) and ORADataFactory (formerly the getFactory) interfaces supplied by Oracle to upload an image and a thumbnail image in an OrdImage Java object. First, the method executes a SQL SELECT...FOR UPDATE statement to select the row for update, and then, executes a SQL UPDATE statement to update the image and thumb columns for that row in the photos table as shown in the following code excerpts:
stmt = (OraclePreparedStatement)conn.prepareStatement(
"select image,thumb from photos where id = ? for update" );
stmt.setString( 1, id );
rset = (OracleResultSet)stmt.executeQuery();
if ( !rset.next() )
{
throw new ServletException( "new row not found in table" );
}
image = (OrdImage)rset.getORAData( 1, OrdImage.getORADataFactory());
thumb = (OrdImage)rset.getORAData( 2, OrdImage.getORADataFactory());
rset.close();
stmt.close();
.
.
.
//
// Prepare and execute a SQL statement to update the full-sized and
// thumbnail images in the database.
//
stmt = (OraclePreparedStatement)conn.prepareStatement(
"update photos set image = ?, thumb = ? where id = ?" );
stmt.setORAData( 1, image );
stmt.setORAData( 2, thumb );
stmt.setString( 3, id );
stmt.execute();
stmt.close();
//
// Commit the changes.
//
conn.commit();
}
The fetch( ) method defined in the PhotoAlbumBean.java file or the PhotoAlbumBean JavaBean, fetches the next row from the result set using the ORAData and ORADataFactory interfaces to retrieve the image and the thumbnail image from an OrdImage Java object, and delivers each to the browser, as shown in the following example:
public boolean fetch()
throws SQLException
{
if ( rset.next() )
{
id = rset.getString( 1 );
description = rset.getString( 2 );
location = rset.getString( 3 );
image = (OrdImage)rset.getORAData( 4, OrdImage.getORADataFactory() );
thumb = (OrdImage)rset.getORAData( 5, OrdImage.getORADataFactory() );
return true;
}
else
{
rset.close();
stmt.close();
return false;
}
}
What follows is a more detailed description of each JSP file.
This JSP file is the entry point to the JSP photo album application and does the following:
Uses the PhotoAlbumBean JavaBean to access the contents of the photos table.
Uses the OrdHttpJspResponseHandler class to facilitate the retrieval of image data from the photos table and its delivery to a browser or other HTTP client from a Java servlet.
Displays the title of the page in the HTML header and in the common page header.
Displays the thumbnail images in a table using column headers labeled, Description, Location, and Image.
Uses a try/catch block to ensure the JDBC connection is released.
Calls the selectTable( ) method to select all the rows in the photos table.
Initializes the row count to zero.
Displays an entry in the photo album by calling the getDescription( ) method, then the getLocation( ) method, and then printing the values in the appropriate columns. If the location information is blank, print a space in the Location column.
Displays the contents of the photo album as thumbnail images using an HTML anchor tag to call the PhotoAlbumEntryViewer.jsp file to get the ID value by calling the getID( ) function.
Calls the getThumb( ) method to get the thumbnail image and calls the getContentLength( ) method to determine the image length.
Tests to see if the value returned for the image length is greater than 0, and if so uses an image tag of the form <IMG SRC="PhotoAlbumMediaViewer.jsp?media=thumb&...> to display the thumbnail image; otherwise, prints the link view image in the column header labeled Image, which, when clicked, retrieves the full-sized image.
Displays a message "The photo album is empty" if the photo album is empty. If the photo album is not empty, the following message is displayed "Select the thumbnail to view the full-sized image".
Ends the try/catch block with a finally clause and releases the JDBC connection by calling the release( ) method.
Displays a link to the upload form with the text Upload new photo at the bottom of the page that calls the PhotoAlbumUploadForm.jsp file.
This JSP file is called by the PhotoAlbum.jsp file that displays one full-sized version of a photo in the album. This JSP file does the following:
Uses the PhotoAlbumBean JavaBean to access the contents of the photos table.
Uses the OrdHttpJspResponseHandler class to facilitate the retrieval of image data from the photos table and its delivery to a browser or other HTTP client from a Java servlet.
Displays the title of the page in the HTML header and in the common page header.
Defines a string named id that calls the getParameter( ) method to get the id value.
Displays a message "Malformed URL, no id parameter" in the event the value of the id string is null.
Uses a try/catch block to ensure the JDBC connection is released.
Calls the selectRowById( ) method with the value of id to select the entry to be displayed. If the next row to be fetched for that id value is not found, display a message "Entry not found: <id value>".
Displays the entry in the album by calling the getDescription( ) method and displaying its value under the header Description, calling the getLocation( ) method and displaying its value under the Location header.
Displays one full-sized version of a photo in the album using an image tag in the form <IMG SRC="PhotoAlbumMediaViewer.jsp?media=image&..."> under the Photo header.
Displays the full-sized images height and width by calling the getHeight( ) and getWidth( ) methods. If the image format is not recognized by interMedia, height and width values will be zero and will not be displayed.
Displays a link at the bottom of the page Return to photo album that calls the PhotoAlbum.jsp file.
Ends the try/catch block, and with a finally clause, releases the JDBC connection by calling the release( ) method.
This JSP file is called by the PhotoAlbum.jsp and PhotoAlbumEntryViewer.jsp files and retrieves a single thumbnail or full-sized image from the photos table using the PhotoAlbumBean JavaBean and delivers it to the browser using the OrdHttpResponseHandler class. This JSP file does the following:
Uses the PhotoAlbumBean JavaBean to access the contents of the photos table.
Uses the OrdHttpJspResponseHandler class to facilitate the retrieval of image data from the photos table and its delivery to a browser or other HTTP client from a Java servlet.
Defines a string named id that calls the getParameter( ) method to get the id value.
Defines a string named media that calls the getParameter( ) method to get the media value.
Sets a condition to proceed as long as the value of the string id and the value of the string media is not null.
Uses a try/catch block to ensure the JDBC connection is released.
Calls the selectRowById( ) method to select a specific row from the photos table for the value of id.
Delivers the full-sized or thumbnail image by first calling the setPageContext( ) method of the OrdHttpJspResponseHandler class to specify the page context object; then, calling the getImage( ) method to return the image to the OrdImage object; then, calling the sendImage( ) method of the OrdHttpResponseHandler class to retrieve the image from the OrdImage object and deliver it to the browser. If the value of media is image, an image is delivered to the browser; if the value of media is thumb, a thumbnail image is delivered to the browser. The sendImage( ) method supports browser content caching by supporting the If-Modified-Since and Last-Modified headers.
Ends the try/catch block with a finally clause and releases the JDBC connection by calling the release( ) method.
Displays the following message in the event the request is not understood "PhotoAlbumMediaViewer.jsp - malformed URL".
This JSP file is called by the PhotoAlbum.jsp file that displays an HTML form to allow users to upload new photos into the album. This JSP file does the following:
Displays the title of the page in the HTML header and in its common page header.
Displays any error message under the header "Error message" from a previous attempt to upload an image to determine whether or not the value of a string is not null after calling the getParameter( ) method with an argument of error.
Displays a header with the text Upload a new photo.
Defines the form action specifying the PhotoAlbumInsertPhoto.jsp file to process the upload request as a multipart/form-data POST request.
Displays the upload form with rows labeled Description, Location, and File name:.
Displays the contents of the upload form defined as a table with rows labeled Description and Location, both with an input type of text and named description and location respectively, followed by a row labeled File name: with an input type of file and named photo, and finally followed by a row with no label and an input type of submit and a value of Upload photo.
Displays a link at the bottom of the page Return to photo album that calls the PhotoAlbum.jsp file.
This JSP file is called by the PhotoAlbumUploadForm.jsp file that uses the OrdHttpUploadFormData class to parse the POST data in a POST request containing the uploaded photo. This JSP file does the following:
Uses the PhotoAlbumBean JavaBean to access the contents of the photos table.
Uses the OrdHttpJspResponseHandler class to facilitate the retrieval of image data from the photos table and its delivery to a browser or other HTTP client from a JSP file.
Uses the OrdHttpUploadFormData class to facilitate the processing of POST requests by parsing the POST data containing the multipart/form-data encoding, and making the contents of regular form fields and uploaded files readily accessible to a JSP file.
Sets the value of the strings description and location to null and the OrdHttpUploadFile object uploadPhoto to null.
Uses a try/catch block to ensure the JDBC connection is released.
Passes an OrdHttpUploadFile object to the PhotoAlbumBean class to store the photo into the database.
Calls the setServletRequest( ) method of the OrdHttpUploadFormData class to specify the ServletRequest object for the request.
Tests to see if the request is encoded using the multipart/form-data encoding by calling the isUploadRequest( ) method of the OrdHttpUploadFormData class.
Forwards the request to the PhotoAlbumUploadForm.jsp file if the call to the isUploadRequest( ) method returns a Boolean expression of not false.
Parses the form data by calling the parseFormData( ) method of the OrdHttpUploadFormData class.
Gets the form field values for description and location by calling the getParameter( ) method of the OrdHttpUploadFormData class, and also gets the name of the file to be uploaded by calling the getFileParameter( ) method of the same class.
Tests to make sure the file name is not null from the getFileParameter( ) method call of the OrdHttpUploadFormData class, then calls the getOriginalFileName( ) method of the OrdHttpUploadFile class to ensure that the original file name as provided by the browser is not null, or that the content length of the file is empty by calling the getContentLength( ) method of the OrdHttpUploadFile class.
Forwards the request to the PhotoAlbumUploadForm.jsp file if there is a valid image file.
If the description is null or empty, uses the file name as the description by calling the getSimpleFileName( ) method of the OrdHttpUploadFile class.
Inserts the new entry into the photos table by calling the setDescription( ), setLocation( ), and insertNewPhoto( ) methods in the PhotoAlbumBean.java JavaBean.
Ends the try/catch block with a finally clause and releases the JDBC connection by calling the release( ) method and releases all resources held by the OrdHttpUploadFormData object by calling its release( ) method.
Displays the updated photo album by displaying the title of the page in the HTML header and in its common page header, directing the browser to the main page by calling the PhotoAlbum.jsp file, then displays the header "Photo successfully uploaded into photo album" and the instruction, "Please click on link below or wait for the browser to refresh the page".
Displays a link at the bottom of the main page Return to photo album that calls the PhotoAlbum.jsp file.
This is a JavaBean used by the JSP files to access the database.
The first call to the JavaBean for a request causes it to allocate a JDBC connection from a connection pool. Subsequent calls by the same request reuse the same connection. At the end of a request, each JSP file is responsible for calling the JavaBean to release the JDBC connection back to the pool. Each HTTP GET or POST request is assigned its own JDBC connection from the pool to ensure that multiple requests can be serviced concurrently.
The following methods are defined:
The selectTable( ) method selects all the rows in the photos table, orders them by location, and returns the results in a result set.
The selectRowById( ) method selects a specific row from the photos table where the value of id in the where clause is a parameter marker and returns the results in a result set.
The fetch( ) method fetches the next row from the result set.
The insertNewPhoto( ) method does the following:
Uses the OrdHttpUploadFile class to upload the new photo into the database.
Disables auto-commit by calling the setAutoCommit( ) method with an argument of false.
Executes a SQL SELECT photos_sequence.nextval statement to get the next value for the value of the id column for the new row to be inserted into the photos table.
Executes a SQL INSERT statement to insert a new row in the photos table.
Executes a SQL SELECT...FOR UPDATE statement to fetch the initialized full-sized and thumbnail image objects from the photos table.
Loads the image by calling the loadImage( ) method in the OrdHttpUploadFile class to populate an OrdImage object named image with the full-sized image, and sets the properties or attribute values of the image object based on the image contents.
Gets the image file format by calling the getContentFormat( ) method and if it is not null, and if the MIME type is BMP, then tries to process the image by calling the process( ) method and calling the getPreferredFormat( ) method to convert it to a MONOCHROME, GIF, or JPEG image format, based on the number of colors in the image.
Tries to copy the full-sized image and process it to create the thumbnail image by calling the processCopy( ) method in the OrdImage class and populate the OrdImage object named thumb.
Executes a SQL UPDATE statement to update the full-sized and thumbnail images in the database.
Commits the changes.
A release( ) method to release the result set and statement objects, and places the JDBC connection back on the free list or stack.
Get methods (getId( ), getDescription( ), getLocation( ), getImage( ), and getThumb( )) and the set methods (setId( ), setDescription( ), and setLocation( )) are used to get or set attributes for all attributes or columns.
A getConnection( ) private function implements a simple JDBC connection pool.
A freeConnection( ) private function releases the JDBC connection back to the pool at the end of the request.
A getPreferredFormat( ) private function returns the preferred image file format based on the number of bits of color in the BMP image; returns a MONOCHROME image if there are no bits of color, returns JPEG if there are more than 8 bits of color, or returns GIF if there are between 1 and 8 bits of color.
The interMedia ASP/VBScript Photo Album sample application is an ASP/VBScript application that demonstrates how to upload, retrieve, and process multimedia data stored using the interMedia ORDImage type and Oracle Objects for OLE. Users access the application to view the contents of the photo album, including thumbnail versions of each photo, to view the full-sized version of any photo, and to upload new photos into the album.
After you have installed and configured this photo album application in Microsoft IIS and configured the application connection parameters, you are ready to run the photo album application.
To use it, enter the photo album URL into the location bar of your Web browser, for example:
http://<hostname:port>/photoAlbum
When first invoked, the application displays any images that are currently stored in the album. By default, the photo album is empty when first installed. To upload a new photo, click Upload new photo. Enter a description of the photo, the location where the photo was taken, and the name of the image file or browse to its directory location, then click Upload new photo. The contents of the photo album are then displayed along with a picture of the new photo. Click the thumbnail image to view the full-sized version of the photo.
When the photo album application displays the text view image instead of its thumbnail image, the image format that was uploaded was not recognized by interMedia. Click view image to display the full-sized image.
You can now begin to load your photo album application with your favorite photos.
The top-level files that implement the photo album application are: viewAlbum.asp, viewEntry.asp, and uploadPhoto.asp. In addition, the getPhoto.asp file retrieves the images from the database and the insertPhoto.asp file inserts a new image into the database.
The viewAlbum page displays the contents of the photo album in a tabular format with columns labeled Description, Location, and Image.
Thumbnail images are ordered by description in the SQL SELECT statement and displayed with an anchor tag that is used to display the full-sized image, using the tag <img src="getPhoto.asp?entry_id=..."> as follows:
<A href="viewEntry.asp?entry_id=<%=strId%>">
<% If objThumb.contentlength > 0 Then %>
<IMG border = 1
height="<%=objThumb.height%>"
width="<%=objThumb.width%>"
alt="<%=strDescription%>"
src="getPhoto.asp?media=thumb&entry_id=<%=strId%>"
>
If interMedia does not support the image format, then a thumbnail image would not have been created and stored in the database. In this case, the text view image is displayed instead of the thumbnail image in the Image column header of the table.
Text is displayed on the page stating Select the thumbnail to view the full-size image. A link appearing at the bottom of the page Upload new photo, calls the uploadPhoto.asp file to present an upload form (uploadForm.inc) to assist in uploading a new photo into the database.
The viewEntry page, which displays the full-sized version of a photo, also uses the tag <img src="getPhoto.asp?entry_id..."> to display an image, as follows:
<TD vAlign=top scope="col"><B>Photo:</B></TD>
<TD scope="col">
<IMG border=1
alt="<%=strDescription%>"
src="getPhoto.asp?media=image&entry_id=<%=strId%>"
<% If objImage.height > 0 And objImage.width > 0 Then %>
height="<%=objImage.height%>"
width="<%=objImage.width%>"
<% End If %>
>
</TD>
Both URLs will retrieve an image from the database and deliver it to the browser using Oracle Objects for OLE to communicate with the database.
A link appears at the bottom of the page Return to photo album that calls the viewAlbum.asp file to present the photo album table and its set of thumbnail images to view.
The uploadPhoto page displays an HTML form (uploadForm.inc) that allows a user to upload a new photo into the database by entering description and location information for the new photo, and its image file name. The form invokes the insertPhoto page as follows:
<FORM action="insertPhoto.asp" method="post" encType="multipart/form-data">
The insertPhoto page performs the work of loading the image into the photos table and automatically generating a thumbnail version of the image.
Clicking Upload photo near the bottom of the uploadPhoto page executes the submit input type form action, as follows:
<TD colSpan=2><INPUT type=submit value="Upload photo"></TD>
The getPhoto page retrieves the image, either a thumbnail or full-sized image, based on its photo column indicator value (thumb or image), from the database and returns it to the browser. If the image requested is in the browser cache and the cache is valid, then it retrieves the image from cache; otherwise, it sets the MIME type of the image based on its attribute value in the database, then gets the image from the database and delivers it to the browser, as follows:
If CacheIsValid( setPhotos(1).value ) Then Response.Status = HTTP_STATUS_NOT_MODIFIED Else ' Set the mime type header and deliver the image to the browser. SetLastModified( setPhotos(1).value ) Response.ContentType = objMedia.mimetype ReadBlob objMedia.source.localData End If
The interMedia Code Wizard sample application lets you create PL/SQL stored procedures for the PL/SQL Gateway to upload and retrieve media data (images, audio, video, and general media) stored in a database using interMedia object types, ORDImage, ORDAudio, ORDVideo, and ORDDoc, and their respective methods. The Code Wizard guides you through a series of self-explanatory steps to create either a media retrieval or a media upload procedure. You can either create and compile standalone media access procedures, or you can create the source of media access procedures for inclusion in a PL/SQL package. This is similar to how the photo album application (see Section 3.1.1.2) uses the insert_new_photo procedure as the image upload procedure and the deliver_media procedure as the image retrieval procedure in the photo_album PL/SQL package. Finally, once created, you can customize the media access procedures as necessary to meet specific application requirements.
To use the Code Wizard to create and test media upload and retrieval procedures, you must do the following steps:
Create a new DAD or choose an existing DAD for use with the Code Wizard.
Authorize use of the DAD using the Code Wizard's administration function.
Create and test media upload and retrieval procedures.
This section describes each of these topics in more detail as the following topics:
To create media upload or retrieval procedures, you must select one or more DADs for use with the Code Wizard. To prevent the unauthorized browsing of schema tables and to prevent the unauthorized creation of media access procedures, you must authorize each DAD using the Code Wizard's administration function. Depending on your database and application security requirements, you may choose to create and authorize one or more new DADs specifically for use with the Code Wizard, or you may choose to authorize the use of one or more existing DADs.
Oracle recommends that any DAD authorized for use with the Code Wizard should use some form of user authentication mechanism. The simplest approach is to create or use a DAD that uses database authentication. To use this approach, select Basic Authentication Mode and omit the Password in the DAD specification. Alternatively, you may choose to use a DAD that specifies an existing application-specific authentication mechanism. For more information on configuring DADs, see Oracle HTTP Server mod_plsql User's Guide.The following example describes how to create a DAD to create and test media upload and retrieval procedures in the SCOTT schema.
|
Note: To test media upload procedures, the name of a document table must be specified in the DAD. When testing an upload procedure, you may choose the DAD you use to create the procedure, or you may use the DAD used to access the application. You may choose a document table name when you create a DAD, edit a DAD to specify the document table name at a later time, or use an existing DAD that already specifies a document table name. This example illustrates specifying the document table name when you create the DAD. |
Enter the URL of the Gateway Configuration Menu page into your browser's location bar, for example:
http://<host-name>:<port-number>/pls/admin_/gateway.htm
Select Gateway Database Access Descriptor Settings.
Select Add Default (blank configuration).
Enter the following information into the specified sections of the Create DAD Entry form:
Add Database Access Descriptor Database Access Descriptor Name: SCOTTCW Schema name: [leave blank] Database Connectivity Information Oracle User Name: SCOTT Oracle Password: [leave blank] Oracle Connect String: [leave blank or enter TNS name] Authentication Mode Authentication Mode: Basic Session Cookie Session Cookie Name: [leave blank] Package/Session Management State Package/Session Management Type Stateless (Reset Package State) Connection Pool Parameters Enable Connection Pooling? Yes Default (Home) Page Default (Home) Page: ORDCWPKG.MENU Document Access Information Document Table: MEDIA_UPLOAD_TABLE Document Access Path: [leave blank] Document Access Procedure: [leave blank] Extensions uploaded as Long Raw: [leave blank] Path Aliasing Path Alias: [leave blank] Path Alias Procedure: [leave blank]
To authorize a DAD for use with the Code Wizard, do the following steps:
Enter the Code Wizard's administration URL into your browser's location bar, for example:
http://<host-name>:<port-number>/pls/ordcwadmin
Enter the ORDSYS user name and password when prompted by the browser.
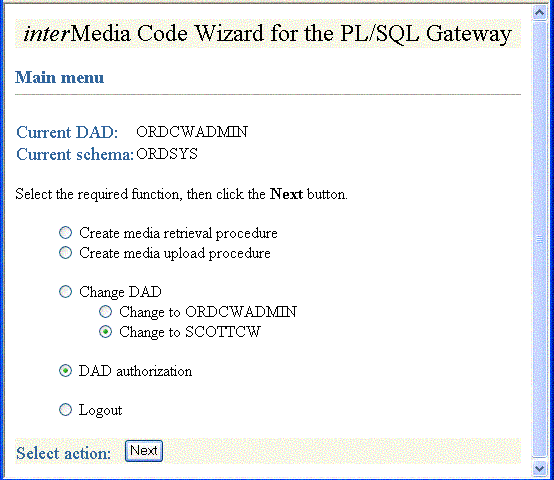
Select DAD authorization from the Main menu as shown in Figure 3-3, then click Next.
Figure 3-3 Main Menu for the interMedia Code Wizard for the PL/SQL Gateway

Enter the name of the DAD you wish to authorize together with the user name, as shown in Figure 3-4, then click Apply.
|
Note: Duplicate DADs are not allowed, and each authorized DAD must indicate which database schema the user is authorized to access with the Code Wizard, using the DAD. Use this same page to delete the authorization for any existing DADs that no longer need to use the Code Wizard. |
Review the updated list of DADs that are authorized to use the interMedia Code Wizard, as shown in Figure 3-5, then click Next.
To log out (clear HTTP authentication information), select Logout from the Main menu, then click Next. The log out operation redirects the request to the PL/SQL Gateway's built-in logmeoff function. For more information, see Oracle HTTP Server mod_plsql User's Guide.
To start the Code Wizard, enter the appropriate URL into your browser's location bar, for example:
http://<hostname>:<port-number>/pls/scottcw or http://<hostname>:<port-number>/pls/mediadad/ordcwpkg.menu
Then, enter the user name and password when prompted by the browser. The Main menu page of the interMedia Code Wizard for the PL/SQL Gateway is displayed as shown in Figure 3-6.
If the DAD is configured specifically for use with the Code Wizard, simply enter the DAD name. Alternatively, to use another DAD, enter the DAD name together with the Code Wizard package name and Main menu procedure name, ORDCWPKG.MENU after the DAD name.
Once you have logged in, you can log out (clear HTTP authentication information) at any time by selecting Logout from the Main menu, then clicking Next. The logout operation redirects the request to the PL/SQL Gateway's built-in logmeoff function. For more information, see Oracle HTTP Server mod_plsql User's Guide.
To create a media upload procedure (see Section 3.2.1.4) or a media retrieval procedure (see Section 3.2.1.5), select the appropriate option from the Main menu, then click Next. The Code Wizard then guides you through a series of self-explanatory steps to create the procedure.
If you create a standalone media upload or retrieval procedure, you will have the opportunity to view the contents of the procedure as well as to test it.The image and multimedia sample sessions described in Section 3.2.2 and Section 3.2.3 respectively, illustrate how to create and test a media upload procedure and a media retrieval procedure.
To create a media upload procedure using the interMedia Code Wizard for the PL/SQL Gateway, do the following steps:
At the Main menu, select Create media upload procedure as shown in Figure 3-7. Click Next.
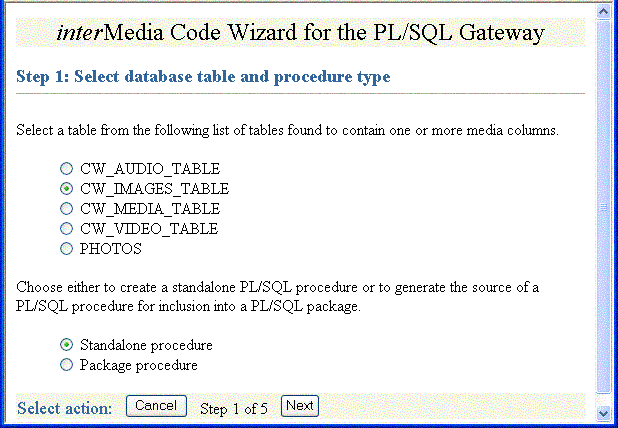
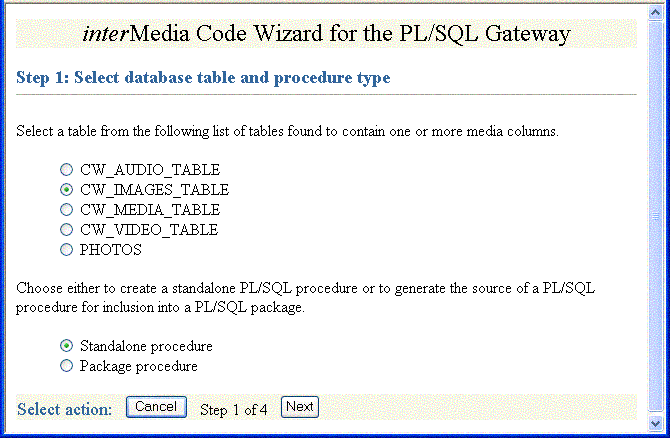
At Step 1: Select database table and procedure type, select CW_IMAGES_TABLE and Standalone procedure as shown in Figure 3-8. Click Next.
Figure 3-8 Step 1: Select Database Table and Procedure Type

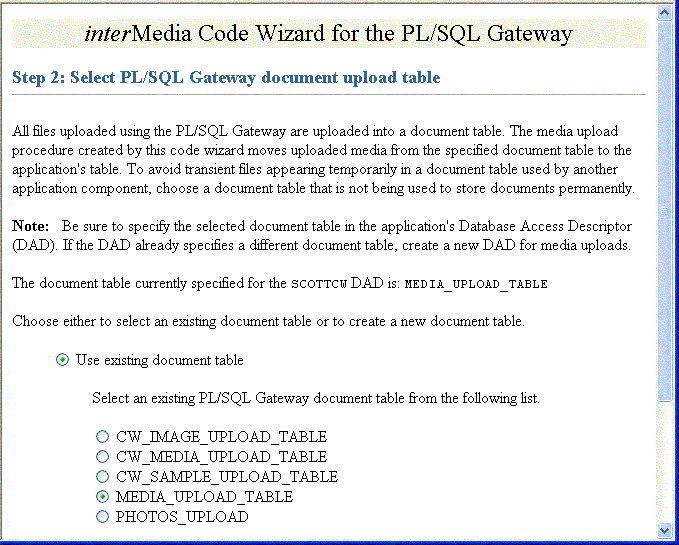
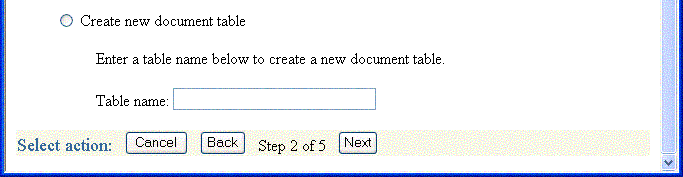
At Step 2: Select PL/SQL Gateway document upload table, select Use existing document table and select MEDIA_UPLOAD_TABLE because the SCOTTCW DAD is configured to use this document table as shown in Figure 3-9 and Figure 3-10. Click Next.
Figure 3-9 Step 2: Select PL/SQL Gateway Document Upload Table (Part 1)

Figure 3-10 Step 2: Select PL/SQL Gateway Document Upload Table (Part 2)

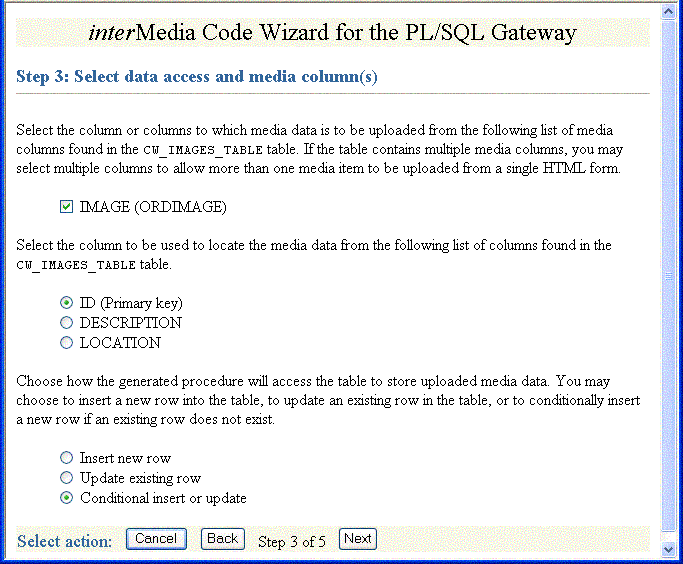
At Step 3: Select data access and media column(s), ensure IMAGE (ORDIMAGE) is checkmarked, that ID (Primary key) is selected, and select Conditional insert or update as shown in Figure 3-11. Click Next.
Figure 3-11 Step 3: Select Data Access and Media Column(s)

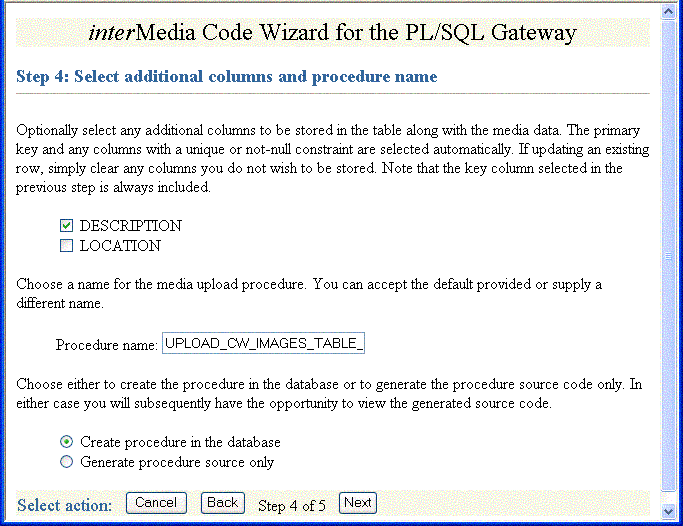
At Step 4: Select additional columns and procedure name, ensure DESCRIPTION is checkmarked, accept the default procedure name, UPLOAD_CW_IMAGES_TABLE_IMAGE, and select Create procedure in the database as shown in Figure 3-12. Click Next.
Figure 3-12 Step 4: Select Additional Columns and Procedure Name

At Step 5: Review selected options, review the options you have selected as shown in Figure 3-13. If the options selected are correct, click Finish.
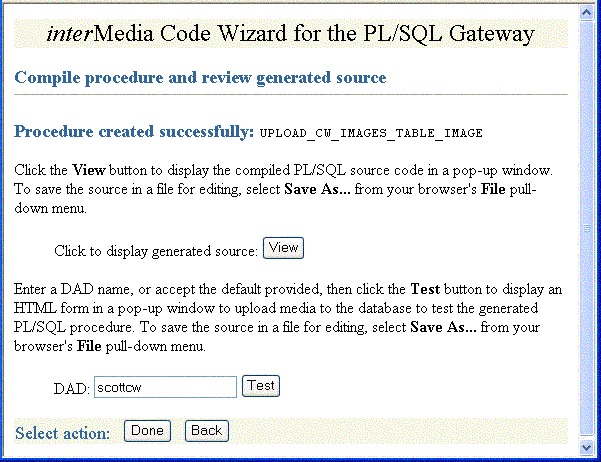
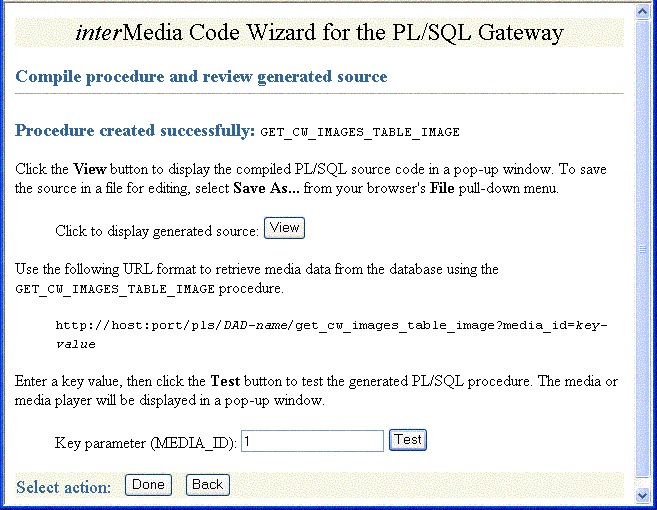
At the Compile procedure and review generated source window note the message, Procedure created successfully: UPLOAD_CW_IMAGES_TABLE_IMAGE as shown in Figure 3-14. To review the compiled PL/SQL source code in another window, click View (see Step 5, substep 6g in Section 3.2.2 for a copy of the generated upload procedure). Assuming you have configured the SCOTTCW DAD and specified MEDIA_UPLOAD_TABLE as the document table, in the DAD: field, the DAD name scottcw is displayed by default. To test the PL/SQL procedure created, click Test.
Figure 3-14 Compile Procedure and Review Generated Source

At the interMedia Code Wizard: Template Upload Form window, enter the value 1 in the ID field, browse for and select the image you want to upload in the IMAGE field, and enter a brief description of the image to be uploaded in the DESCRIPTION field as shown in Figure 3-15. Click Upload media.
The image is uploaded into the table row and a message is displayed, as shown in Figure 3-16.
Figure 3-16 Template Upload Procedure -- Media Uploaded Successfully Message

Return to the Compile procedure and review generated source window. If you are finished testing, click Done to return to the Main menu.
To create a media retrieval procedure using the interMedia Code Wizard for the PL/SQL Gateway, do the following steps:
At the Main menu, select Create media retrieval procedure as shown in Figure 3-17. Click Next.
At Step 1: Select database table and procedure type, select CW_IMAGES_TABLE and select Standalone procedure as shown in Figure 3-18. Click Next.
Figure 3-18 Step 1: Select Database Table and Procedure Type

At Step 2: Select media column and key column, ensure IMAGE (ORDIMAGE) and ID (Primary key) are selected as shown in Figure 3-19. Click Next.
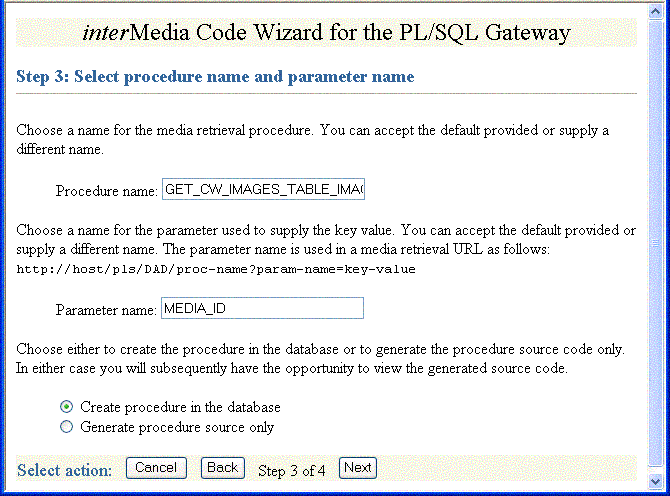
At Step 3: Select procedure name and parameter name, accept the default procedure name, GET_CW_IMAGES_TABLE_IMAGES, accept the default parameter name, MEDIA_ID, and accept Create procedure in the database as shown in Figure 3-20. Click Next.
Figure 3-20 Step 3: Select Procedure Name and Parameter Name

At Step 4: Review Selected Options, review the options you have selected as shown in Figure 3-21. If the options selected are correct, click Finish.
At the Compile procedure and review generated source window note the message, Procedure created successfully: GET_CW_IMAGES_TABLE_IMAGE as shown in Figure 3-22. To review the compiled PL/SQL source code in another window, click View (see Step 6, substep 5e in Section 3.2.2 for a copy of the generated retrieval procedure). To test the PL/SQL procedure created, assuming you have an image already loaded in the database with an ID value of 1, enter the value 1 for the Key parameter (MEDIA_ID), then click Test. The image is retrieved from the table row and is displayed as shown in Figure 3-23. Click Done to return to the Main menu.
Figure 3-22 Compile Procedure and Review Generated Source

All files uploaded using the PL/SQL Gateway are stored in a document table. Media upload procedures created by the Code Wizard automatically move uploaded media from the specified document table to the application's table. To avoid transient files from appearing temporarily in a document table used by another application component, use a document table that is not being used to store documents permanently.
Be sure to specify the selected document table in the application's database access descriptor (DAD). If the DAD already specifies a different document table, create a new DAD for media upload procedures. If you choose to create a new document table, the Code Wizard will create a table with the following format:
CREATE TABLE document-table-name
( name VARCHAR2(256) UNIQUE NOT NULL,
mime_type VARCHAR2(128),
doc_size NUMBER,
dad_charset VARCHAR2(128),
last_updated DATE,
content_type VARCHAR2(128),
blob_content BLOB );
For more information on file upload and document tables, see Oracle HTTP Server mod_plsql User's Guide.
User response times are improved and network traffic is reduced if a browser can cache resources received from a Web server and subsequently use those cached resources to satisfy future requests. This section describes at a very high level, how the browser caching mechanism works and how the Code Wizard utility package is used to support that mechanism. When reading this discussion, note that all HTTP date and time stamps are expressed in Coordinated Universal Time (UTC).
All HTTP responses include a Date header, which indicates the date and time when the response was generated. When a Web server sends a resource in response to a request from a browser, it can also include the Last-Modified HTTP response header, which indicates the date and time when the requested resource was last modified. It is important to note that the Last-Modified header must not be later than the Date header.
After receiving and caching a resource, if a browser needs to retrieve the same resource again, it sends a request to the Web server with the If-Modified-Since request header specified as the value of the Last-Modified date, which was returned by the application server when the resource was previously retrieved and cached. When the Web server receives the request, it compares the date in the If-Modified-Since request header with the last update time of the resource. Assuming the resource still exists, if the resource has not changed since it was cached by the browser, the Web server responds with an HTTP 304 Not Modified status with no response body, which indicates that the browser can use the resource currently stored in its cache. Assuming once again the resource still exists, if the request does not include an If-Modified-Since header or if the resource has been updated since it was cached by the browser, the Web server responds with an HTTP 200 OK status and sends the resource to the browser. See the HTTP specification (http://www.w3.org/Protocols/) for more information.
The ORDImage, ORDAudio, ORDVideo, and ORDDoc objects all possess an updateTime attribute stored as a DATE in the embedded ORDSource object. Although the DATE data type has no support for time zones or daylight savings time, the Oracle9i and later database versions do support time zones and also provide functions for converting a DATE value stored in a database to UTC. See Oracle Database Administrator's Guide for more information on how to set a time zone for a database. See Oracle Database SQL Reference for more information on date and time functions.
When a response is first returned to a browser, a media retrieval procedure sets the Last-Modified HTTP response header based on the updateTime attribute. If a request for media data includes an If-Modified-Since header, the media retrieval procedure compares the value with the updateTime attribute and returns an appropriate response. If the resource in the browser's cache is still valid, an HTTP 304 Not Modified status is returned with no response body. If the resource has been updated since it was cached by the browser, then an HTTP 200 OK status is returned with the media resource as the response body.Media retrieval procedures created by the Code Wizard call the utility package to convert a DATE value stored in the database to UTC. The utility package uses the time zone information stored with an Oracle9i or later database and the date and time functions to convert database date and time stamps to UTC. To ensure the resulting date conforms to the rule for the Last-Modified date described previously, the time zone information must be specified correctly. See Oracle Database Administrator's Guide for more information on how to set a time zone for a database.
The following sample session uses the SCOTT schema to illustrate the creation of image media upload and retrieval procedures. Substitute a different schema name if you want to use a different schema.This sample session assumes the interMedia Code Wizard has been installed.
Perform the following steps:
Step 1 Create a table to store images for the application by starting SQL*Plus and connecting to the SCOTT schema in the database.
For example:
sqlplus SCOTT/TIGER[@<connect_identifer>]
SQL> CREATE TABLE cw_images_table(id NUMBER PRIMARY KEY,
description VARCHAR2(30) NOT NULL,
location VARCHAR2(30),
image ORDSYS.ORDIMAGE );
Step 2 Create the SCOTTCW DAD to be used to create the procedures.
Enter the URL of the PL/SQL Gateway Configuration page into your browser's location bar, for example:
http://<hostname>:<port-number>/pls/admin_/gateway.htm
Click Gateway Database Access Descriptor Settings.
Click Add Default (blank configuration).
Enter the following information into the specified sections of the Create DAD Entry Upload form:
Add Database Access Descriptor Database Access Descriptor Name: SCOTTCW Schema name: [leave blank] Database Connectivity Information Oracle User Name: SCOTT Oracle Password: [leave blank] Oracle Connect String: [leave blank or enter TNS name] Authentication Mode Authentication Mode: Basic Session Cookie Session Cookie Name: [leave blank] Package/Session Management State Package/Session Management Type Stateless (Reset Package State) Connection Pool Parameters Enable Connection Pooling? Yes Default (Home) Page Default (Home) Page: ORDCWPKG.MENU Document Access Information Document Table: CW_SAMPLE_UPLOAD_TABLE Document Access Path: [leave blank] Document Access Procedure: [leave blank] Extensions uploaded as Long Raw: [leave blank] Path Aliasing Path Alias: [leave blank] Path Alias Procedure: [leave blank]
Step 3 Authorize the use of the SCOTTCW DAD and SCOTT schema with the Code Wizard.
Enter the Code Wizard's administration URL into your browser's location bar, then enter the ORDSYS user name and password when prompted by the browser, for example:
http://<hostname>:<port-number>/pls/ordcwadmin
Select the DAD authorization function from the Code Wizard's Main menu and click Next. Enter the name of the demonstration DAD, SCOTTCW, and the user name SCOTT, then click Apply. Click Done when the confirmation window is displayed.
Step 4 Change DADs to the SCOTTCW DAD.
Click Change DAD from the Code Wizard's Main menu.
Click Change to SCOTTCW, if it is not already selected, then click Next.
Enter the user name SCOTT and password TIGER when prompted for user name and password, then click OK.
The Main menu now displays the current DAD as SCOTTCW and the current schema as SCOTT.
Step 5 Create and test the media upload procedure.
Click Create media upload procedure from the Main menu, then click Next.
Select the database table and procedure type.
Click the CW_IMAGES_TABLE database table.
Click Standalone procedure.
Click Next.
Select the PL/SQL document upload table.
If there are no document tables in the SCOTT schema, the Code Wizard displays a message indicating this situation. In this case, accept the default table name provided, CW_SAMPLE_UPLOAD_TABLE, then click Next.
If there are existing document tables, but the CW_SAMPLE_UPLOAD_TABLE is not among them, click Create new document table, accept the default table name provided, CW_SAMPLE_UPLOAD_TABLE, then click Next.
If the CW_SAMPLE_UPLOAD_TABLE document table already exists, ensure that the Use existing document table and the CW_SAMPLE_UPLOAD_TABLE options are selected. Click Next.
Select the data access and media columns.
Click IMAGE (ORDIMAGE).
Click ID (Primary key).
Click Conditional insert or update.
Click Next.
Select additional columns and procedure names.
Ensure that DESCRIPTION checkmarked because this column has a NOT NULL constraint. (The LOCATION column is not checkmarked by default as there are no constraints on this column.)
Accept the procedure name provided, UPLOAD_CW_IMAGES_TABLE_IMAGE.
Click Create procedure in the database.
Click Next.
Review the following selected procedure creation options that are displayed:
Procedure type: Standalone Table name: CW_IMAGES_TABLE Media column(s): IMAGE (ORDIMAGE) Key column: ID Additional column(s): DESCRIPTION Table access mode: Conditional update or insert Procedure name: UPLOAD_CW_IMAGES_TABLE_IMAGE Function: Create procedure in the database
Click Finish.
Compile the procedure and review the generated source information.
The Code Wizard displays the following message: "Procedure created successfully: UPLOAD_CW_IMAGES_TABLE_IMAGE".
At the option Click to display generated source:, click View to view the generated source in another window. A copy of the generated source is shown at the end of Step 5, substep 6g.
Close the window after looking at the generated source.
Accept the DAD: name provided, SCOTTCW, then click Test to produce another window that displays a template file upload form that you can use to test the generated procedure.
To customize the template file upload form, select Save As... from your browser's File pull-down menu to save the HTML source for editing.
To test the template upload form, enter the following information:
For the ID: column, enter the number 1 as the row's primary key.
For the IMAGE column, click Browse... and choose an image file to upload to the database.
For the DESCRIPTION column, enter a brief description of the image.
Click Upload media.
The Code Wizard displays a template completion window with the heading interMedia Code Wizard: Template Upload Procedure, and, if the procedure is successful, the message: Media uploaded successfully.
Close the window.
Click Done on the Compile procedure and review generated source window to return to the Main menu of the Code Wizard.
A copy of the generated image upload procedure is as follows:
CREATE OR REPLACE PROCEDURE UPLOAD_CW_IMAGES_TABLE_IMAGE
( in_ID IN VARCHAR2,
in_IMAGE IN VARCHAR2 DEFAULT NULL,
in_DESCRIPTION IN VARCHAR2 DEFAULT NULL )
AS
local_IMAGE ORDSYS.ORDIMAGE := ORDSYS.ORDIMAGE.init();
local_ID CW_IMAGES_TABLE.ID%TYPE := NULL;
upload_size INTEGER;
upload_mimetype VARCHAR2( 128 );
upload_blob BLOB;
BEGIN
--
-- Update the existing row.
--
UPDATE CW_IMAGES_TABLE mtbl
SET mtbl.IMAGE = local_IMAGE,
mtbl.DESCRIPTION = in_DESCRIPTION
WHERE mtbl.ID = in_ID
RETURN mtbl.ID INTO local_ID;
--
-- Conditionally insert a new row if no existing row is updated.
--
IF local_ID IS NULL
THEN
--
-- Insert the new row into the table.
--
INSERT INTO CW_IMAGES_TABLE ( ID, IMAGE, DESCRIPTION )
VALUES ( in_ID, local_IMAGE, in_DESCRIPTION );
END IF;
--
-- Select interMedia object(s) for update.
--
SELECT mtbl.IMAGE INTO local_IMAGE
FROM CW_IMAGES_TABLE mtbl WHERE mtbl.ID = in_ID FOR UPDATE;
--
-- Store media data for the column in_IMAGE.
--
IF in_IMAGE IS NOT NULL
THEN
SELECT dtbl.doc_size, dtbl.mime_type, dtbl.blob_content INTO
upload_size, upload_mimetype, upload_blob
FROM CW_IMAGE_UPLOAD_TABLE dtbl WHERE dtbl.name = in_IMAGE;
IF upload_size > 0
THEN
dbms_lob.copy( local_IMAGE.source.localData,
upload_blob,
upload_size );
local_IMAGE.setLocal();
BEGIN
local_IMAGE.setProperties();
EXCEPTION
WHEN OTHERS THEN
local_IMAGE.contentLength := upload_size;
local_IMAGE.mimeType := upload_mimetype;
END;
END IF;
DELETE FROM CW_IMAGE_UPLOAD_TABLE dtbl WHERE dtbl.name = in_IMAGE;
END IF;
--
-- Update interMedia objects in the table.
--
UPDATE CW_IMAGES_TABLE mtbl
SET mtbl.IMAGE = local_IMAGE
WHERE mtbl.ID = in_ID;
--
-- Display the template completion message.
--
htp.print( '<html>' );
htp.print( '<title>interMedia Code Wizard: Template Upload
Procedure</title>' );
htp.print( '<body>' );
htp.print( '<h2><i>inter</i>Media Code Wizard:
Template Upload Procedure</h2>' );
htp.print( 'Media uploaded successfully.' );
htp.print( '</body>' );
htp.print( '</html>' );
END UPLOAD_CW_IMAGES_TABLE_IMAGE;
This sample image upload procedure declares the following input parameters and variables:
In the declaration section, the procedure declares three input parameters: in_ID, in_IMAGE, and in_DESCRIPTION, then initializes the latter two to NULL.
In the subprogram section, the following variables are declared:
The variable local_IMAGE is assigned the data type ORDSYS.ORDIMAGE and initialized with an empty BLOB using the ORDIMAGE.init( ) method.
The variable local_ID takes the same data type as the ID column in the table CW_IMAGES_TABLE and is initialized to NULL.
Three additional variables are declared upload_size, upload_mimetype, and upload_blob, which are later given values from comparable column names doc_size, mime_type, and blob_content from the document table CW_IMAGE_UPLOAD_TABLE, using a SELECT statement in preparation for copying the content of the image BLOB data to the ORDSYS.ORDIMAGE.source.localData attribute.
Within the outer BEGIN...END executable statement section, the following operations are executed:
Update the existing row in the table CW_IMAGES_TABLE for the IMAGE and DESCRIPTION columns and return the value of local_ID where the value of the ID column is the value of the in_ID input parameter.
If the value returned of local_ID is NULL, conditionally insert a new row into the table CW_IMAGES_TABLE and initialize the instance of the ORDImage object type in the image column with an empty BLOB.
Select the ORDImage object column IMAGE in the table CW_IMAGES_TABLE for update where the value of the ID column is the value of the in_ID input parameter.
Select a row for the doc_size, mime_type, and blob_content columns from the document table and pass the values to the upload_size, upload_mimetype, and upload_blob variables where the value of the document table Name column is the value of the in_IMAGE input parameter.
Perform a DBMS_LOB copy of the BLOB data from the table CW_IMAGE_UPLOAD_TABLE into the ORDSYS.ORDIMAGE.source.localData attribute, then call the setLocal( ) method to indicate that the image data is stored locally in the BLOB, and ORDImage methods should look for corresponding data in the source.localData attribute.
In the inner executable block, call the ORDImage setProperties( ) method to read the image data to get the values of the object attributes and store them in the image object attributes for the ORDImage object.
If the setProperties( ) call fails, catch the exception and call the contentLength( ) method to get the size of the image and call the mimeType( ) method to get the MIME type of the image.
Delete the row of data from the document table CW_IMAGE_UPLOAD_TABLE that was copied to the row in the table CW_IMAGES_TABLE where the value of the Name column is the value of the in_IMAGE input parameter.
Update the ORDImage object IMAGE column in the table CW_IMAGES_TABLE with the content of the variable local_IMAGE where the value of the ID column is the value of the in_ID input parameter.
Display a completion message on the HTML page to indicate that the media uploaded successfully using the htp.print function from the PL/SQL Web Toolkit.
Step 6 Create and test a media retrieval.
Select Create media retrieval procedure from the Main menu, then click Next.
Select the database table and procedure type.
Click CW_IMAGES_TABLE.
Click Standalone procedure.
Click Next.
Select the media column and key column.
Click IMAGE (ORDIMAGE).
Click ID (Primary key).
Click Next.
Select the procedure name and parameter name.
Accept the procedure name provided, GET_CW_IMAGES_TABLE_IMAGE.
Accept the parameter name provided, MEDIA_ID.
Click Create procedure in the database.
Click Next.
Review the following selected procedure creation options:
Procedure type: Standalone Table name: CW_IMAGES_TABLE Media column(s): IMAGE (ORDIMAGE) Key column: ID Procedure name: GET_CW_IMAGES_TABLE_IMAGE Parameter Name: MEDIA_ID Function: Create procedure in the database
Click Next.
Compile the procedure and review the generated source.
The Code Wizard displays the following message: Procedure created successfully: GET_CW_IMAGES_TABLE_IMAGE
Click View to view the generated source in another window. Close the window after looking at the generated source. A copy of the generated source is shown at the end of Step 6, substep 5e.
Review the URL format used to retrieve images using the GET_CW_IMAGES_TABLE_IMAGE procedure.
Enter the number 1 as the Key parameter, then click Test to test the procedure by retrieving the image uploaded previously.
The retrieved image is displayed in another window.
Close the window.
Click Done to return to the Main menu.
A copy of the generated image retrieval procedure is as follows:
CREATE OR REPLACE PROCEDURE GET_CW_IMAGES_TABLE_IMAGE (
MEDIA_ID IN VARCHAR2 )
AS
localObject ORDSYS.ORDIMAGE;
localBlob BLOB;
localBfile BFILE;
httpStatus NUMBER;
lastModDate VARCHAR2(256);
BEGIN
--
-- Retrieve the object from the database into a local object.
--
BEGIN
SELECT mtbl.IMAGE INTO localObject FROM CW_IMAGES_TABLE mtbl WHERE mtbl.ID = MEDIA_ID;
EXCEPTION
WHEN NO_DATA_FOUND THEN
ordplsgwyutil.resource_not_found( 'MEDIA_ID', MEDIA_ID );
RETURN;
END;
--
-- Check the update time if the browser sent an If-Modified-Since header.
--
IF ordplsgwyutil.cache_is_valid( localObject.getUpdateTime() )
THEN
owa_util.status_line( ordplsgwyutil.http_status_not_modified );
RETURN;
END IF;
--
-- Figure out where the image is.
--
IF localObject.isLocal() THEN
--
-- Data is stored locally in the localData BLOB attribute.
--
localBlob := localObject.getContent();
owa_util.mime_header( localObject.getMimeType(), FALSE );
ordplsgwyutil.set_last_modified( localObject.getUpdateTime() );
owa_util.http_header_close();
IF owa_util.get_cgi_env( 'REQUEST_METHOD' ) <> 'HEAD' THEN
wpg_docload.download_file( localBlob );
END IF;
ELSIF UPPER( localObject.getSourceType() ) = 'FILE' THEN
--
-- Data is stored as a file from which ORDSource creates
-- a BFILE.
--
localBfile := localObject.getBFILE();
owa_util.mime_header( localObject.getMimeType(), FALSE );
ordplsgwyutil.set_last_modified( localObject.getUpdateTime() );
owa_util.http_header_close();
IF owa_util.get_cgi_env( 'REQUEST_METHOD' ) <> 'HEAD' THEN
wpg_docload.download_file( localBfile );
END IF;
ELSIF UPPER( localObject.getSourceType() ) = 'HTTP' THEN --
-- The image is referenced as an HTTP entity, so we have to
-- redirect the client to the URL that ORDSource provides.
--
owa_util.redirect_url( localObject.getSource() );
ELSE
--
-- The image is stored in an application-specific data
-- source type for which no default action is available.
--
NULL;
END IF;
END GET_CW_IMAGES_TABLE_IMAGE;
This sample image retrieval procedure declares the following input parameters and variables:
In the declaration section, the procedure declares one input parameter: MEDIA_ID.
In the subprogram section, the following variables are declared:
The variable localObject is assigned the data type ORDSYS.ORDIMAGE.
The variable localBlob is a BLOB data type, the variable localBfile is a BFILE data type, httpStatus is a NUMBER, and lastModDate is a VARCHAR2 with a maximum size of 256 characters.
Within the outer BEGIN...END executable statement section, the following operations are executed:
Select the ORDImage object column IMAGE in the table CW_IMAGES_TABLE where the value of the ID column is the value of the MEDIA_ID input parameter.
In the inner executable block, when no data is found, raise an exception and call the resource_not_found function of the PL/SQL Gateway and get the value of the MEDIA_ID input parameter.
Check the update time if the browser sent an If-Modified-Since header by calling the getUpdateTime( ) method passed into the cache_is_valid function of the PL/SQL Gateway.
If the cache is valid, send an HTTP status code to the client using the PL/SQL Web Toolkit owa_util package status_line procedure passing in the call to the http_status_not_modified function.
Determine where the image data is stored; call the ORDImage isLocal( ) method, which returns a Boolean expression of true if the image data is stored locally in the BLOB, then get the handle to the local BLOB.
If the value is true, assign the variable localBlob the ORDImage getContent( ) method to get the handle of the local BLOB containing the image data.
Call the ORDImage getMimeType( ) method to determine the image's MIME type and pass this to the owa_util.mime_header procedure and keep the HTTP header open.
Call the ORDImage getUpdateTime( ) method to get the time the image was last modified and pass this to the ordplsgwyutil.set_last_modified procedure.
Close the HTTP header by calling the owa_util.http_header_close( ) procedure.
Call the owa_util.get_cgi_env procedure and if the value of the request method is not HEAD, then use the wpg_docload.download_file procedure to pass in the value of localBlob that contains the LOB locator of the BLOB containing the image data to download the image from the database.
If the ORDImage isLocal( ) method returns false, call the ORDImage getSourceType( ) method to determine if the value is FILE; if so, then the image data is stored as an external file on the local file system. Then, get the LOB locator of the BFILE containing the image data.
Assign the variable localBfile the ORDImage getBfile( ) method to get the LOB locator of the BFILE containing the image data.
Call the ORDImage getMimeType( ) method to determine the image's MIME type and pass this to the owa_util.mime_header procedure and keep the HTTP header open.
Call the ORDImage getUpdateTime( ) method to get the time the image was last modified and pass this to the ordplsgwyutil.set_last_modified procedure.
Close the HTTP header by calling the owa_util.http_header_close() procedure.
Call the owa_util.get_cgi_env procedure and if the value of the request method is not HEAD, then use the wpg_docload.download_file procedure to pass in the value of localBfile that contains the LOB locator of the BFILE containing the image data to download the image from the file.
If the ORDImage isLocal( ) method returns false, call the ORDImage getSourceType( ) method to determine if the value is HTTP; if so, then the image data is stored at an HTTP URL location, which then redirects the client to the URL that ORDSource provides using the owa_util.redirect_url procedure.
If the ORDImage isLocal( ) method returns false, call the ORDImage getSourceType( ) method to determine if the value is FILE or HTTP; if it is neither, then the image is stored in an application-specific data source type that is not recognized or supported by interMedia.
The following sample session uses the SCOTT schema to illustrate the creation of a multimedia upload (multiple interMedia object columns) and single media retrieval procedures. Substitute a different schema name if you want to use a different schema.This sample session assumes the interMedia Code Wizard has been installed.
Perform the following steps:
Step 1 Create a table to store audio for the application by starting SQL*Plus and connecting to the SCOTT schema in the database.
For example:
sqlplus SCOTT/TIGER[@<connect_identifer>]
SQL> CREATE TABLE cw_media_table(id NUMBER PRIMARY KEY,
description VARCHAR2(30) NOT NULL,
location VARCHAR2(30),
image ORDSYS.ORDIMAGE,
thumb ORDSYS.ORDIMAGE,
audio ORDSYS.ORDAUDIO,
video ORDSYS.ORDVIDEO,
media ORDSYS.ORDDOC);
Step 2 Use the SCOTTW DAD you created in Step 2, and then, authorized the use of it in Step 3, of Section 3.2.2.
If you have not created the SCOTTW DAD and authorized the use of this DAD, perform Steps 2 and 3 in Section 3.2.2, then continue to next step that follows in this section, Step 3.
Step 3 Change DADs to the SCOTTCW DAD.
Enter the Code Wizard's administration URL into your browser's location bar, then enter the ORDSYS user name and password when prompted by the browser, for example:
http://<hostname>:<port-number>/pls/ordcwadmin
Click Change DAD from the Code Wizard's Main menu.
Click Change to SCOTTCW, if it is not already selected, then click Next.
Enter the user name SCOTT and password TIGER when prompted for user name and password, then press OK.
The Main menu now displays the current DAD as SCOTTCW and the current schema as SCOTT.
Step 4 Create and test the media upload procedure.
Click Create media upload procedure from the Main menu, then click Next.
Select the database table and procedure Type.
Click CW_MEDIA_TABLE.
Click Standalone procedure.
Click Next.
Select the PL/SQL document upload table.
If there are no document tables in the SCOTT schema, the Code Wizard displays a message indicating this situation. In this case, accept the default table name provided, CW_MEDIA_UPLOAD_TABLE, then click Next.
If there are existing document tables, but the table CW_MEDIA_UPLOAD_TABLE is not among them, click Create new document table, accept the default table name provided, CW_MEDIA_UPLOAD_TABLE, then click Next.
If the CW_MEDIA_UPLOAD_TABLE document table already exists, select Use existing document table and CW_MEDIA_UPLOAD_TABLE, then click Next.
Select the data access and media columns.
Ensure that IMAGE (ORDIMAGE), THUMB (ORDIMAGE) , AUDIO (ORDAUDIO), VIDEO (ORDVIDEO), and MEDIA (ORDDOC) are all checkmarked.
Click ID (Primary key).
Click Conditional insert or update.
Click Next.
Select additional columns and procedure names.
Ensure that DESCRIPTION is checkmarked because this column has a NOT NULL constraint. (The LOCATION column is not checkmarked by default as there are no constraints on this column.)
Accept the procedure name provided, UPLOAD_CW_MEDIA_TABLE_IMAGE.
Click Create procedure in the database.
Click Next.
Review the following selected procedure creation options that are displayed:
Procedure type: Standalone
Table name: CW_MEDIA_TABLE
Media column(s): IMAGE (ORDIMAGE)
THUMB (ORDIMAGE)
AUDIO (ORDAUDIO)
VIDEO (ORDVIDEO)
MEDIA (ORDDOC)
Key column: ID
Additional column(s): DESCRIPTION
Table access mode: Conditional update or insert
Procedure name: UPLOAD_CW_MEDIA_TABLE_IMAGE
Function: Create procedure in the database
Click Finish.
Compile the procedure and review the generated source information.
The Code Wizard displays the following message: "Procedure created successfully: UPLOAD_CW_MEDIA_TABLE_IMAGE".
At the option Click to display generated source:, click View to view the generated source in another window. A copy of the generated source is shown at the end of Step 4, substep 6g.
Close the window after looking at the generated source.
Accept the DAD: name provided, SCOTTCW, then click Test to display in another window a template file upload form that you can use to test the generated procedure.
To customize the template file upload form, select Save As... from your browser's File pull-down menu to save the HTML source for editing.
To test the template upload form, enter the following information:
For the ID: column, enter the number 1 as the row's primary key.
For each interMedia object column, click Browse... and choose the appropriate media to upload to each column of the table. You can choose one or more or all columns to test.
For the DESCRIPTION column, enter a brief description of the media.
Click Upload media.
The Code Wizard displays a template completion window with the heading interMedia Code Wizard: Template Upload Procedure, and, if the procedure is successful, the message: Media uploaded successfully.
Close the window.
Click Done on the Compile procedure and review generated source window to return to the Main menu of the Code Wizard.
A copy of the generated multimedia upload procedure is as follows:
CREATE OR REPLACE PROCEDURE UPLOAD_CW_MEDIA_TABLE_IMAGE
( in_ID IN VARCHAR2,
in_IMAGE IN VARCHAR2 DEFAULT NULL,
in_THUMB IN VARCHAR2 DEFAULT NULL,
in_AUDIO IN VARCHAR2 DEFAULT NULL,
in_VIDEO IN VARCHAR2 DEFAULT NULL,
in_MEDIA IN VARCHAR2 DEFAULT NULL,
in_DESCRIPTION IN VARCHAR2 DEFAULT NULL )
AS
local_IMAGE ORDSYS.ORDIMAGE := ORDSYS.ORDIMAGE.init();
local_THUMB ORDSYS.ORDIMAGE := ORDSYS.ORDIMAGE.init();
local_AUDIO ORDSYS.ORDAUDIO := ORDSYS.ORDAUDIO.init();
local_AUDIO_ctx RAW( 64 );
local_VIDEO ORDSYS.ORDVIDEO := ORDSYS.ORDVIDEO.init();
local_VIDEO_ctx RAW( 64 );
local_MEDIA ORDSYS.ORDDOC := ORDSYS.ORDDOC.init();
local_MEDIA_ctx RAW( 64 );
local_ID CW_MEDIA_TABLE.ID%TYPE := NULL;
upload_size INTEGER;
upload_mimetype VARCHAR2( 128 );
upload_blob BLOB;
BEGIN
--
-- Update the existing row.
--
UPDATE CW_MEDIA_TABLE mtbl
SET mtbl.IMAGE = local_IMAGE,
mtbl.THUMB = local_THUMB,
mtbl.AUDIO = local_AUDIO,
mtbl.VIDEO = local_VIDEO,
mtbl.MEDIA = local_MEDIA,
mtbl.DESCRIPTION = in_DESCRIPTION
WHERE mtbl.ID = in_ID
RETURN mtbl.ID INTO local_ID;
--
-- Conditionally insert a new row if no existing row is updated.
--
IF local_ID IS NULL
THEN
--
-- Insert a new row into the table.
--
INSERT INTO CW_MEDIA_TABLE ( ID, IMAGE, THUMB, AUDIO, VIDEO, MEDIA,
DESCRIPTION )
VALUES ( in_ID, local_IMAGE, local_THUMB, local_AUDIO,
local_VIDEO, local_MEDIA, in_DESCRIPTION );
END IF;
--
-- Select interMedia object(s) for update.
--
SELECT mtbl.IMAGE, mtbl.THUMB, mtbl.AUDIO, mtbl.VIDEO, mtbl.MEDIA INTO
local_IMAGE, local_THUMB, local_AUDIO, local_VIDEO, local_MEDIA
FROM CW_MEDIA_TABLE mtbl WHERE mtbl.ID = in_ID FOR UPDATE;
--
-- Store media data for the column in_IMAGE.
--
IF in_IMAGE IS NOT NULL
THEN
SELECT dtbl.doc_size, dtbl.mime_type, dtbl.blob_content INTO
upload_size, upload_mimetype, upload_blob
FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_IMAGE;
IF upload_size > 0
THEN
dbms_lob.copy( local_IMAGE.source.localData,
upload_blob,
upload_size );
local_IMAGE.setLocal();
BEGIN
local_IMAGE.setProperties();
EXCEPTION
WHEN OTHERS THEN
local_IMAGE.contentLength := upload_size;
local_IMAGE.mimeType := upload_mimetype;
END;
END IF;
DELETE FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_IMAGE;
END IF;
--
-- Store media data for the column in_THUMB.
--
IF in_THUMB IS NOT NULL
THEN
SELECT dtbl.doc_size, dtbl.mime_type, dtbl.blob_content INTO
upload_size, upload_mimetype, upload_blob
FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_THUMB;
IF upload_size > 0
THEN
dbms_lob.copy( local_THUMB.source.localData,
upload_blob,
upload_size );
local_THUMB.setLocal();
BEGIN
local_THUMB.setProperties();
EXCEPTION
WHEN OTHERS THEN
local_THUMB.contentLength := upload_size;
local_THUMB.mimeType := upload_mimetype;
END;
END IF;
DELETE FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_THUMB;
END IF;
--
-- Store media data for the column in_AUDIO.
--
IF in_AUDIO IS NOT NULL
THEN
SELECT dtbl.doc_size, dtbl.mime_type, dtbl.blob_content INTO
upload_size, upload_mimetype, upload_blob
FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_AUDIO;
IF upload_size > 0
THEN
dbms_lob.copy( local_AUDIO.source.localData,
upload_blob,
upload_size );
local_AUDIO.setLocal();
BEGIN
local_AUDIO.setProperties(local_AUDIO_ctx);
EXCEPTION
WHEN OTHERS THEN
local_AUDIO.mimeType := upload_mimetype;
END;
END IF;
DELETE FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_AUDIO;
END IF;
--
-- Store media data for the column in_VIDEO.
--
IF in_VIDEO IS NOT NULL
THEN
SELECT dtbl.doc_size, dtbl.mime_type, dtbl.blob_content INTO
upload_size, upload_mimetype, upload_blob
FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_VIDEO;
IF upload_size > 0
THEN
dbms_lob.copy( local_VIDEO.source.localData,
upload_blob,
upload_size );
local_VIDEO.setLocal();
BEGIN
local_VIDEO.setProperties(local_VIDEO_ctx);
EXCEPTION
WHEN OTHERS THEN
local_VIDEO.mimeType := upload_mimetype;
END;
END IF;
DELETE FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_VIDEO;
END IF;
--
-- Store media data for the column in_MEDIA.
--
IF in_MEDIA IS NOT NULL
THEN
SELECT dtbl.doc_size, dtbl.mime_type, dtbl.blob_content INTO
upload_size, upload_mimetype, upload_blob
FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_MEDIA;
IF upload_size > 0
THEN
dbms_lob.copy( local_MEDIA.source.localData,
upload_blob,
upload_size );
local_MEDIA.setLocal();
BEGIN
local_MEDIA.setProperties(local_MEDIA_ctx, FALSE);
EXCEPTION
WHEN OTHERS THEN
local_MEDIA.contentLength := upload_size;
local_MEDIA.mimeType := upload_mimetype;
END;
END IF;
DELETE FROM MEDIA_UPLOAD_TABLE dtbl WHERE dtbl.name = in_MEDIA;
END IF;
--
-- Update interMedia objects in the table.
--
UPDATE CW_MEDIA_TABLE mtbl
SET mtbl.IMAGE = local_IMAGE,
mtbl.THUMB = local_THUMB,
mtbl.AUDIO = local_AUDIO,
mtbl.VIDEO = local_VIDEO,
mtbl.MEDIA = local_MEDIA
WHERE mtbl.ID = in_ID;
--
-- Display the template completion message.
--
htp.print( '<html>' );
htp.print( '<title>interMedia Code Wizard: Template Upload
Procedure</title>' );
htp.print( '<body>' );
htp.print( '<h2><i>inter</i>Media Code Wizard:
Template Upload Procedure</h2>' );
htp.print( 'Media uploaded successfully.' );
htp.print( '</body>' );
htp.print( '</html>' );
END UPLOAD_CW_MEDIA_TABLE_IMAGE;
This sample multimedia upload procedure declares the following input parameters and variables:
In the declaration section, the procedure declares seven input parameters: in_ID, in_IMAGE, in_THUMB, in_AUDIO, in_VIDEO, in_MEDIA, and in_DESCRIPTION, then initializes the last six to NULL.
In the subprogram section, the following variables are declared:
The variables local_IMAGE and local_THUMB are assigned the data type ORDSYS.ORDIMAGE and initialized with an empty BLOB using the ORDIMAGE.init( ) method.
The variable local_AUDIO is assigned the data type ORDSYS.ORDAUDIO and initialized with an empty BLOB using the ORDAUDIO.init( ) method. Also a context variable local_AUDIO_ctx is assigned the data type RAW(64).
The variable local_VIDEO is assigned the data type ORDSYS.ORDVIDEO and initialized with an empty BLOB using the ORDVIDEO.init( ) method. Also, a context variable local_VIDEO_ctx is assigned the data type RAW(64).
The variable local_MEDIA is assigned the data type ORDSYS.ORDDOC and initialized with an empty BLOB using the ORDDOC.init( ) method. Also, a context variable local_MEDIA_ctx is assigned the data type RAW(64).
The variable local_ID takes the same data type as the ID column in the table CW_MEDIA_TABLE and is initialized to NULL.
Three additional variables are declared upload_size, upload_mimetype, and upload_blob, which are later given values from comparable column names doc_size, mime_type, and blob_content from the document table MEDIA_UPLOAD_TABLE using a SELECT statement. This is all in preparation for copying the content of the image, thumb, audio, video, and media BLOB data to the respective ORDSYS.ORDIMAGE.source.localData, ORDSYS.ORDIMAGE.source.localData, ORDSYS.ORDAUDIO.source.localData, ORDSYS.ORDVIDEO.source.localData, and ORDSYS.ORDDOC.source.localData attributes.
Within the outer BEGIN...END executable statement section, the following operations are executed:
Update the existing row in the table CW_MEDIA_TABLE for the IMAGE , THUMB, AUDIO, VIDEO, MEDIA, and DESCRIPTION columns and return the value of local_ID where the value of the ID column is the value of the in_ID input parameter.
If the value returned of local_ID is NULL, conditionally insert a new row into the table CW_MEDIA_TABLE and initialize the instance of the ORDImage object type in the IMAGE column with an empty BLOB, the instance of the ORDImage object type in the THUMB column with an empty BLOB, the instance of the ORDAudio object type in the AUDIO column with an empty BLOB, the instance of the ORDVideo object type in the VIDEO column with an empty BLOB, and the instance of the ORDDoc object type in the MEDIA column with an empty BLOB.
Select the ORDImage object column IMAGE, ORDImage object column THUMB, ORDAudio object column AUDIO, ORDVideo object column VIDEO, and ORDDoc object column MEDIA in the table CW_MEDIA_TABLE for update where the value of the ID column is the value of the in_ID input parameter.
Select a row for the doc_size, mime_type, and blob_content columns from the document table and pass the values to the upload_size, upload_mimetype, and upload_blob variables where the value of the Name column is the value of one of the following input parameters in_IMAGE; in_THUMB; in_AUDIO; in_VIDEO; or in_MEDIA.
Perform a DBMS LOB copy of the BLOB data from the table MEDIA_UPLOAD_TABLE into the ORDSYS.ORDIMAGE.source.localData, ORDSYS.ORDIMAGE.source.localData, ORDSYS.ORDAUDIO.source.localData, ORDSYS.ORDVIDEO.source.localData, and ORDSYS.ORDDoc.source.localData attribute, then call the setLocal( ) method to indicate that the image, audio, and video data are stored locally in the BLOB, and ORDImage, ORDAudio, ORDVideo, and ORDDoc methods should look for corresponding data in the source.localData attribute.
In the inner executable block, call the respective ORDImage, ORDAudio, ORDVideo, and ORDDoc setProperties( ) method to read the image, audio, and video data to get the values of the object attributes and store them in the image, audio, video, and media object attributes for the ORDImage, ORDAudio, ORDVideo, and ORDDoc objects.
If the setProperties( ) call fails, catch the exception and call the contentLength( ) method to get the size of the media data and call the mimeType( ) method to get the MIME type of the media data.
Delete the row of data from the document table MEDIA_UPLOAD_TABLE hat was copied to the row in the table CW_MEDIA_TABLE where the value of the Name column is the value of the respective in_IMAGE, in_THUMB, in_AUDIO, in_VIDEO, and in_MEDIA input parameter.
Update the ORDImage object IMAGE column, the ORDImage object THUMB column, the ORDAudio object AUDIO column, the ORDVideo object VIDEO column, and the ORDDoc object MEDIA column in the table CW_MEDIA_TABLE with the content of the variables local_IMAGE, local_THUMB, local_AUDIO, local_VIDEO, and local_MEDIA respectively, where the value of the ID column is the value of the in_ID input parameter.
Display a completion message on the HTML page to indicate that the media uploaded successfully using the htp.print function from the PL/SQL Web Toolkit.
Step 5 Create and test a media retrieval.
Select Create media retrieval procedure from the Main menu, then click Next.
Select the database table and procedure type.
Click CW_MEDIA_TABLE.
Click Standalone procedure.
Click Next.
Select the media column and key column.
Ensure that one the following object columns is checkmarked. For example, if you loaded media data into the media column in Step 4, substep 6e, then select the MEDIA (ORDDOC) column.
Click ID (Primary key).
Click Next.
Select the procedure name and parameter name.
Accept the procedure name provided, GET_CW_MEDIA_TABLE_IMAGE.
Accept the parameter name provided, MEDIA_ID.
Click Create procedure in the database.
Click Next.
Review the following selected procedure creation options:
Procedure type: Standalone Table name: CW_MEDIA_TABLE Key column: ID Media column: IMAGE (ORDDOC) Procedure name: GET_CW_MEDIA_TABLE_IMAGE Parameter name: MEDIA_ID Function: Create procedure in the database
Click Finish.
Compile the procedure and review the generated source.
The Code Wizard displays the following message: Procedure created successfully: GET_CW_MEDIA_TABLE_IMAGE.
Click View to view the generated source in another window. Close the window after looking at the generated source. A copy of the generated source is shown at the end of this step.
Review the URL format used to retrieve images using the GET_CW_MEDIA_TABLE_IMAGE procedure.
Enter the number 1 as the Key parameter, then click Test to test the procedure by retrieving the image uploaded previously.
The retrieved image is displayed in another window.
Close the window.
Click Done to return to the Main menu.
|
Note: A generated media retrieval script, unlike the multiple media upload script shown at the end of Step 4, handles only the type of media data designed for that interMedia object type. To retrieve media data stored in other interMedia object types, generate a retrieval script for each desired media data type and add it to your PL/SQL package. |
A copy of the generated media retrieval procedure is as follows:
CREATE OR REPLACE PROCEDURE GET_CW_MEDIA_TABLE_MEDIA ( MEDIA_ID
IN VARCHAR2 )
AS
localObject ORDSYS.ORDDOC;
localBlob BLOB;
localBfile BFILE;
httpStatus NUMBER;
lastModDate VARCHAR2(256);
BEGIN
--
-- Retrieve the object from the database into a local object.
--
BEGIN
SELECT mtbl.MEDIA INTO localObject FROM CW_MEDIA_TABLE mtbl
WHERE mtbl.ID = MEDIA_ID;
EXCEPTION
WHEN NO_DATA_FOUND THEN
ordplsgwyutil.resource_not_found( 'MEDIA_ID', MEDIA_ID );
RETURN;
END;
-- -- Check the update time if the browser sent an If-Modified-Since header.
--
IF ordplsgwyutil.cache_is_valid( localObject.getUpdateTime() )
THEN
owa_util.status_line( ordplsgwyutil.http_status_not_modified );
RETURN;
END IF;
--
-- Figure out where the image is.
--
IF localObject.isLocal() THEN
--
-- Data is stored locally in the localData BLOB attribute.
--
localBlob := localObject.getContent();
owa_util.mime_header( localObject.getMimeType(), FALSE );
ordplsgwyutil.set_last_modified( localObject.getUpdateTime() );
owa_util.http_header_close();
IF owa_util.get_cgi_env( 'REQUEST_METHOD' ) <> 'HEAD' THEN
wpg_docload.download_file( localBlob );
END IF;
ELSIF UPPER( localObject.getSourceType() ) = 'FILE' THEN
--
-- Data is stored as a file from which ORDSource creates
-- a BFILE.
--
localBfile := localObject.getBFILE();
owa_util.mime_header( localObject.getMimeType(), FALSE );
ordplsgwyutil.set_last_modified( localObject.getUpdateTime() );
owa_util.http_header_close();
IF owa_util.get_cgi_env( 'REQUEST_METHOD' ) <> 'HEAD' THEN
wpg_docload.download_file( localBfile );
END IF;
ELSIF UPPER( localObject.getSourceType() ) = 'HTTP' THEN
--
-- The image is referenced as an HTTP entity, so we have to
-- redirect the client to the URL that ORDSource provides.
--
owa_util.redirect_url( localObject.getSource() );
ELSE
--
-- The image is stored in an application-specific data
-- source type for which no default action is available.
--
NULL;
END IF;
END GET_CW_MEDIA_TABLE_MEDIA;
See the description at the end of the generated image retrieval procedure in Section 3.2.2, Step 6 "Create and test a media retrieval", after substep 5e. The only difference between these two retrieval procedures is the type of object being retrieved, an ORDImage object type versus an ORDDoc object type.
The following restrictions are known for the interMedia Code Wizard:
Tables with composite primary keys are not supported.
To use a table with a composite primary key, create an upload or download procedure, then edit the generated source to support all the primary key columns. For example, for a media retrieval procedure, this might involve adding an additional parameter, then specifying that parameter in the where clause of the SELECT statement.
User object types containing embedded interMedia object types are not recognized by the interMedia Code Wizard.